Using a salon booking app is pretty popular among entrepreneurs because they can easily schedule the work of their employees, can manage bookings, their inventory, their sales, and even more.
Salon booking software help salon owners say goodbye to the stress of managing them on their own.
In this article, you will find a brief comparison of the best salon software out there. This should help you choose the most appropriate one for your salon business.
Table of contents
How do you know that a salon booking system is good?
Managing everything easier
A hairstylist’s appointment booking calendar is probably the most complicated, unorganized thing you will ever see. Replacing the manual system of managing appointments with something that is much more intuitive and easier to use will entirely change how you run your beauty salon.
You need to find a salon booking system that is easy to manage, has a clean dashboard, and is user-friendly. Don’t choose apps that look too complicated or that are built for tech-savvy people only.
The perfect user booking process
A hairdressing beauty salon is considered good when the booking process is organized. Respecting the upcoming appointments is a sign of professionalism and is a quality that clients look for the first time they try a salon.
Online appointment scheduling is the perfect solution to keep things in order. Clients can go through the booking process on the app and you can manage the appointments much better, everything on the same convenient platform.
Professional information
There are many salon booking apps that don’t present relevant information for the customer. You need to choose an app that has features such as setting reminders, sending notifications, rescheduling options, staff schedule listing, and so on. The app should be great for managing data.
Fast learning curve
An online salon booking app must be easy to comprehend. This means that a complicated interface will only lead to confusion and more mistakes in the long run, which is exactly the situation you are trying to get rid of.
The app must have all the necessary features you need, all in one single place. Avoid using multiple apps at once.
The best booking apps for salons
| App | Starting from | Free version |
| Amelia | $79/year | Yes |
| Rosy | $29/mo |
Free trial – 30 days
|
| Fresha |
Free – other fees involved
|
|
| Baxus | $3/week per staff member |
Free trial – 30 days
|
| Square Appointments | $29/mo | Yes |
| SimpleSpa | $10/mo |
Free trial – 14 days
|
| MindBody | $139/mo | No |
| Boulevard | $75/mo | No |
| Booksy | $52/mo | Yes |
| SimplyBook.me | $9/mo (billed annualy) | Yes |
| Setmore | $12/mo | Yes |
Now let’s look at them in detail.
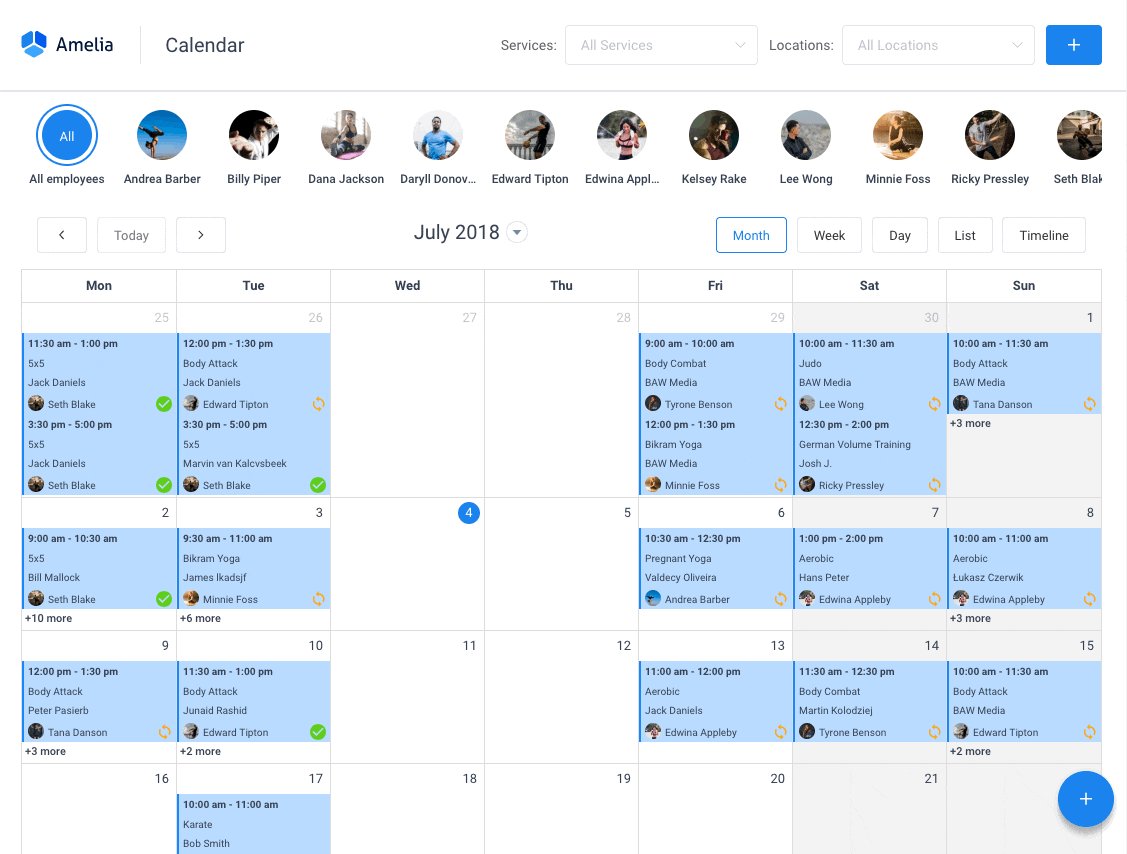
Amelia
Amelia is a powerful WordPress booking plugin that works flawlessly with WordPress sites of all kinds. It has a minimal, yet powerful appointment booking interface designed to ease your workflow, automate repetitive tasks, avoid double booking, and make scheduling appointments a breeze for your customers.
You can even have email notifications and SMS notifications so that nobody forgets about their appointment bookings.
In order to book an appointment, the complete user interaction takes a few clicks with this WordPress plugin. Moreover, with it you can accept payments via PayPal and Stripe, perfect for those who want to pay in advance to book appointments online.
As a business owner, you can monitor KPIs in the WordPress dashboard and analyze other important data to keep a pulse on your wellness business. Amelia is a straightforward, no-nonsense booking calendar plugin and an amazing option for those who want an around-the-clock solution for their WordPress site.
Amelia also has an Events Calendar module integrated within its features.

You can now automate your event bookings as well. To be more precise, it means that you will be able to schedule a single day, a multi-day, and also recurring events with Amelia.
Did we mention that you can manage multiple locations and that you have Google Calendar integration?
All of these and much more are under only one license, no add-ons are needed.
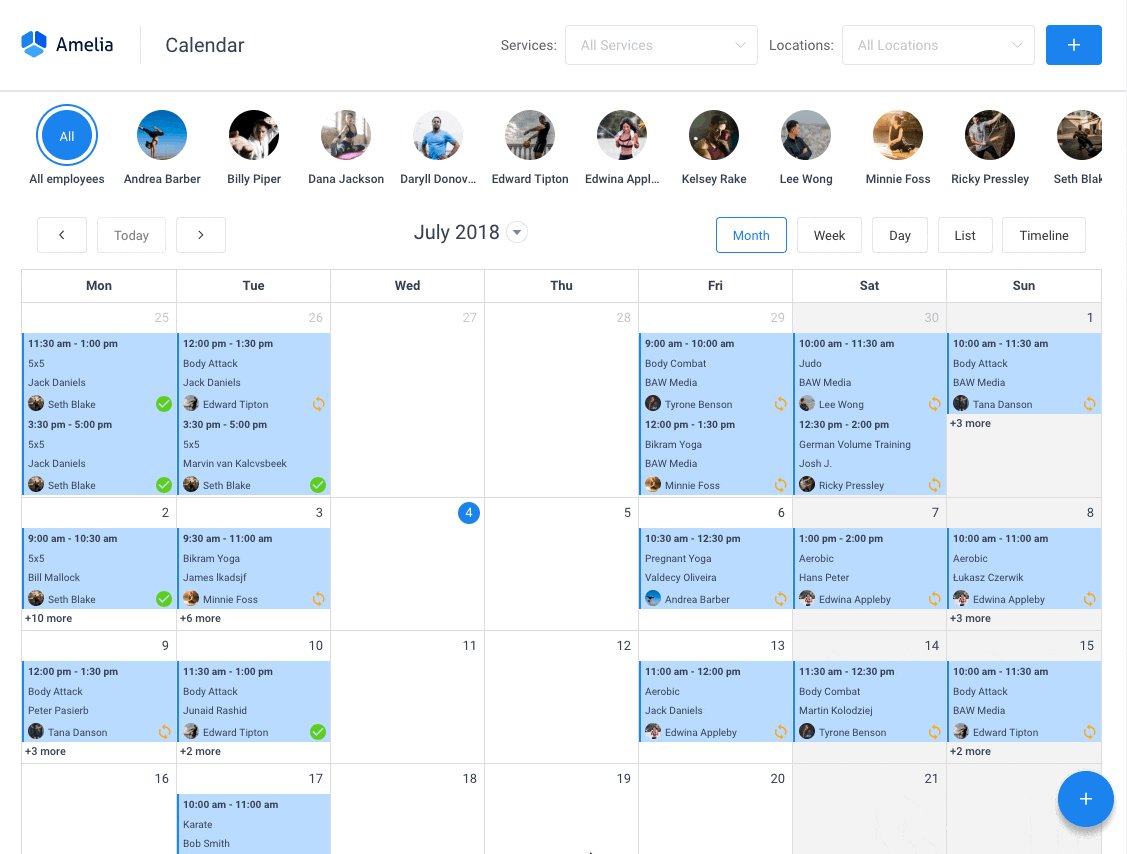
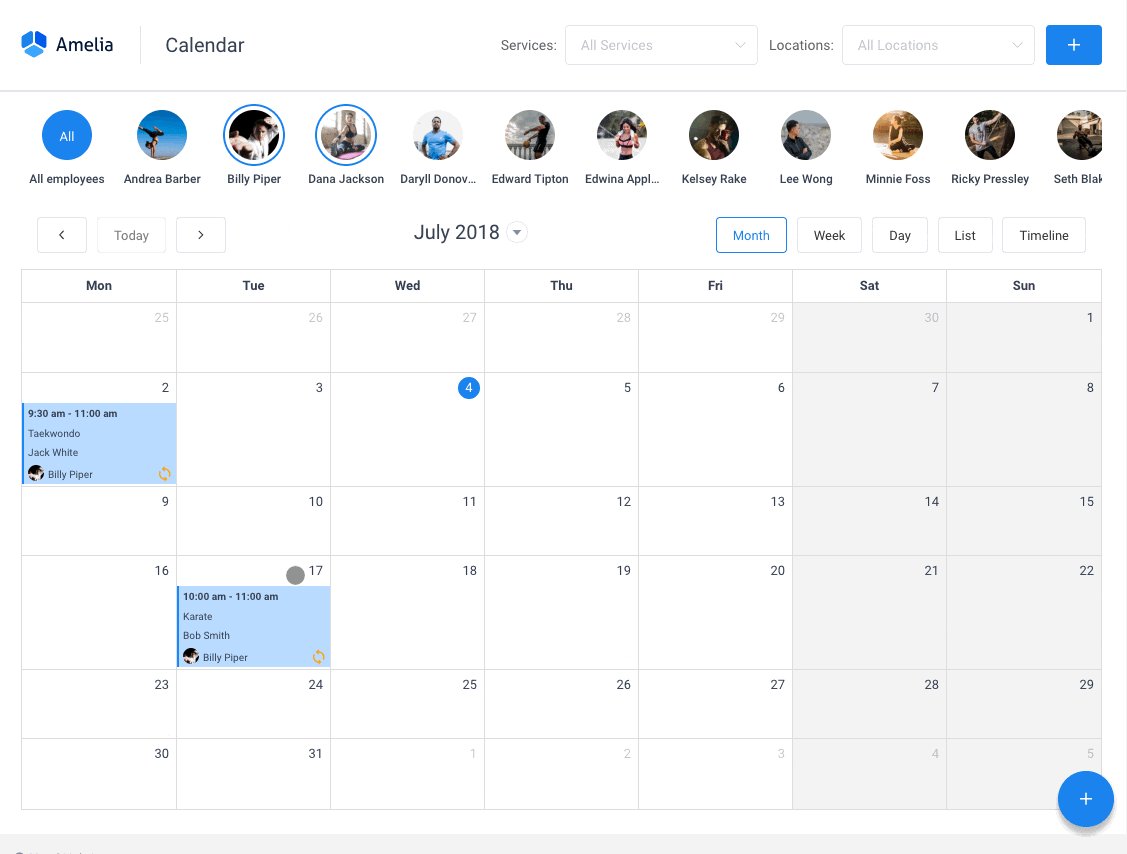
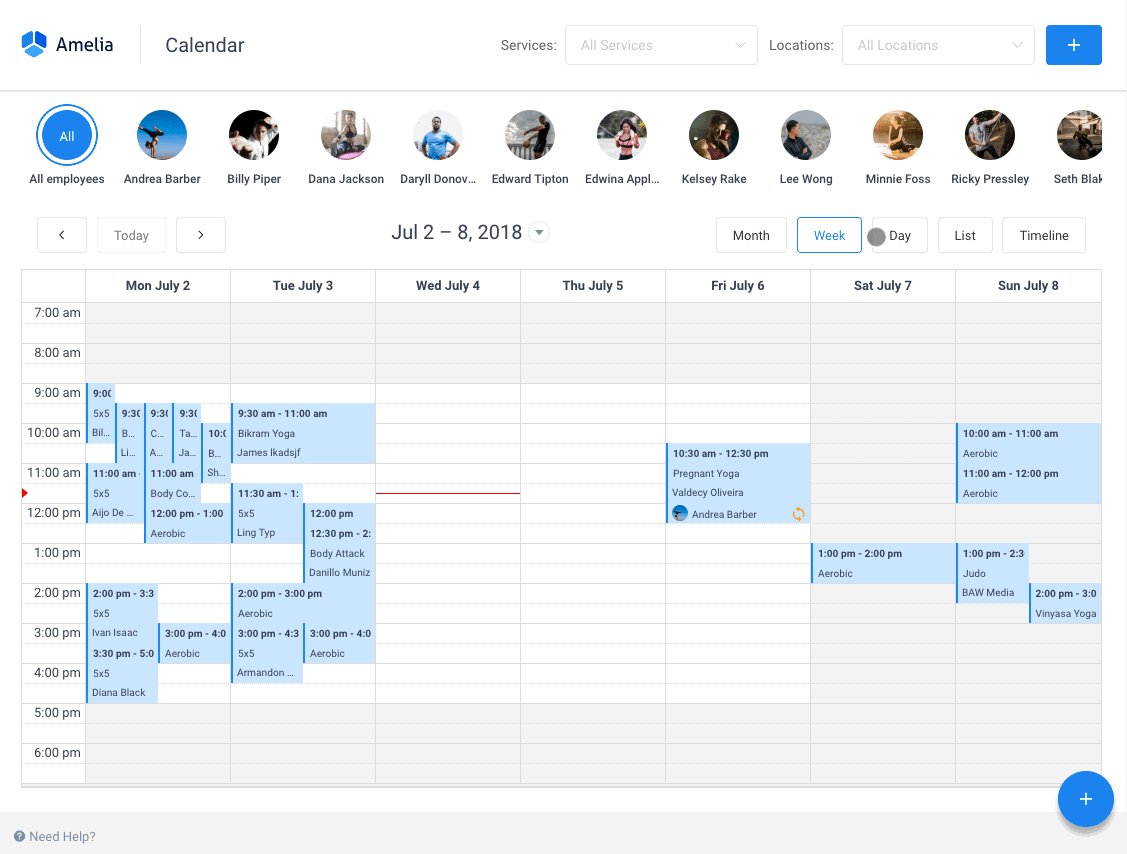
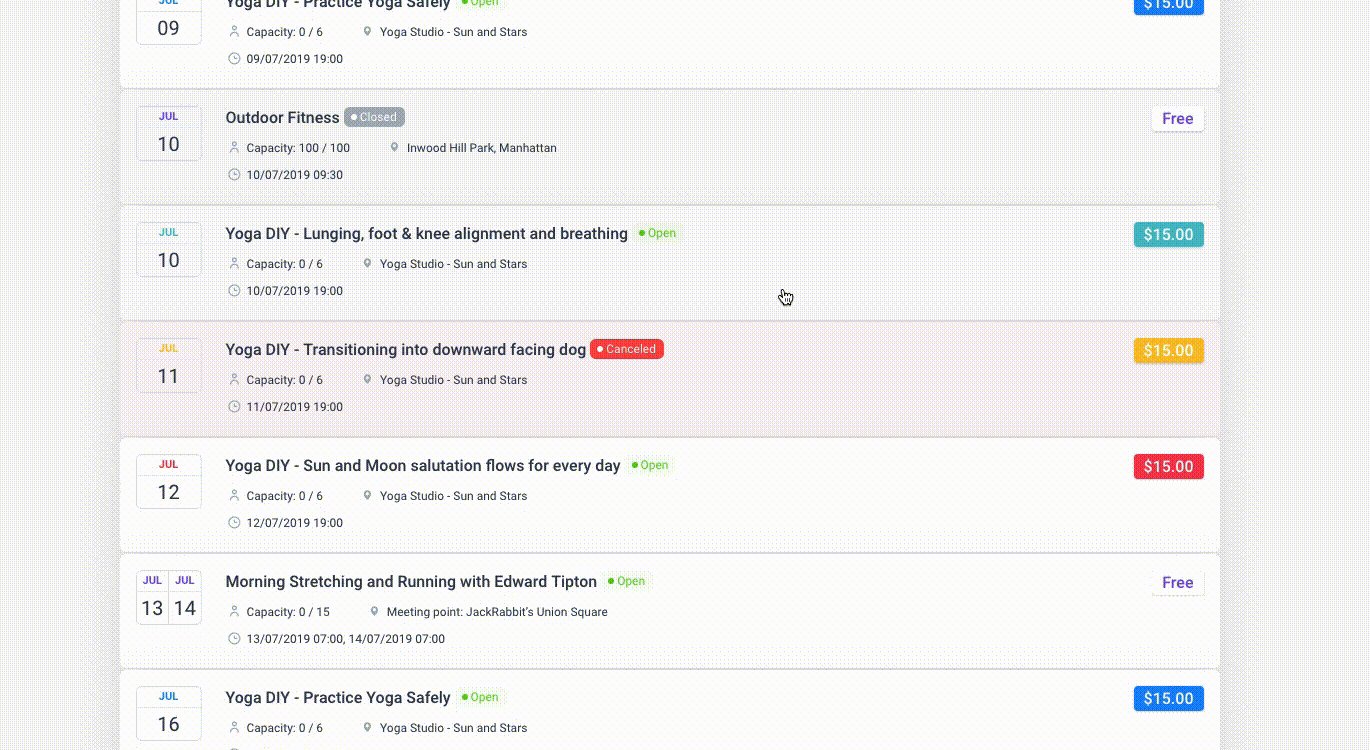
To see why this is the best scheduling plugin, I’d suggest checking out the demos and seeing how things look on the front end as well as in the back end.
Here’s a apa/salon booking page demo

A dummy cosmetology scheduling site – look through different cosmetic procedures and treatments, pick an employee, and schedule appointments.
Rosy

Rosy is another salon scheduling software that is highly recommended for entrepreneurs that own small or midsize businesses. It is cloud-based and it has features such as scheduling, tracking sales, managing the inventory, creating reports, and so on.
Rosy also has premium features like credit card processing or email marketing. The only downside would be that the app doesn’t generate one single provider report for tracking, but multiple ones. Some say that the app is quite costly for what it offers as well.
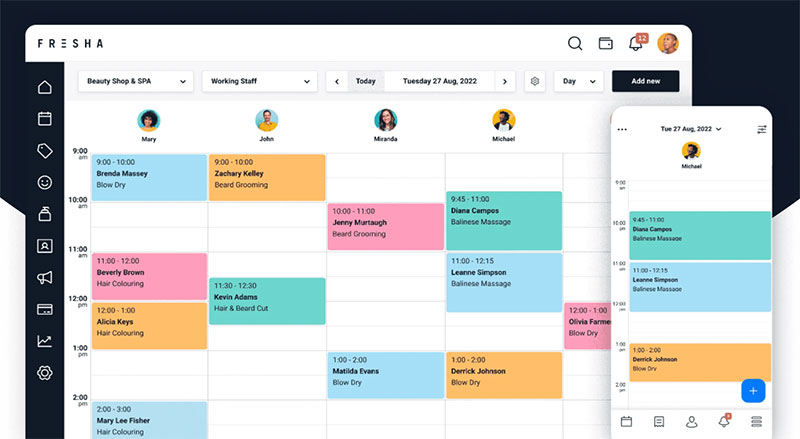
Fresha

Fresha is a salon management software that is highly versatile. It is also cloud-based and it offers the necessary features to keep everything organized.
This salon software has a comprehensive scheduling feature, online booking, client management, and even retail management. It generates invoices, receipts, and tax reports. It is one of the salon booking apps you should definitely try.
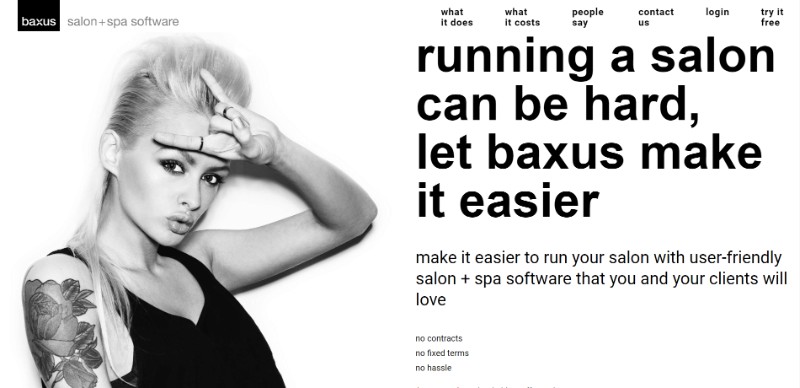
Baxus

Another good salon scheduling software, Baxus comes with lots of features. Clients can book their appointments, you can set schedules, you can manage client details, set automated reminders, manage stocks, it has a point of sale feature and also a voucher management one.
The salon software also has a rescheduling management feature and clients can choose the rooms and equipment they prefer for their appointments.
Square Appointments

Square Appointments is one of the salon booking apps that offer integrated payment processing.
This salon scheduling app also offers an individualized price plan based on the number of employees in your salon. The features offered by the app are quite unique. It is perfect for salons that prefer credit card payments.
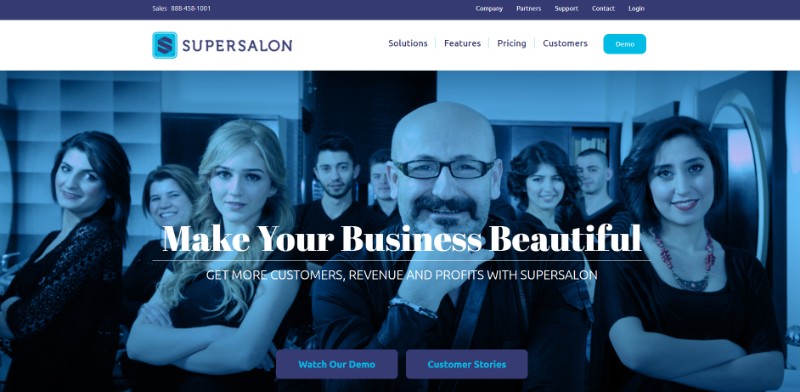
Super Salon

A great salon software, Super Salon is a management solution that is based on both cloud technology and on-premise systems.
The app offers features to manage sales, payroll, stocks, and so on. It can generate predictive purchase reports and retains what each customer bought from your company.
For each customer, the app can generate custom offers based on their preferences and history.
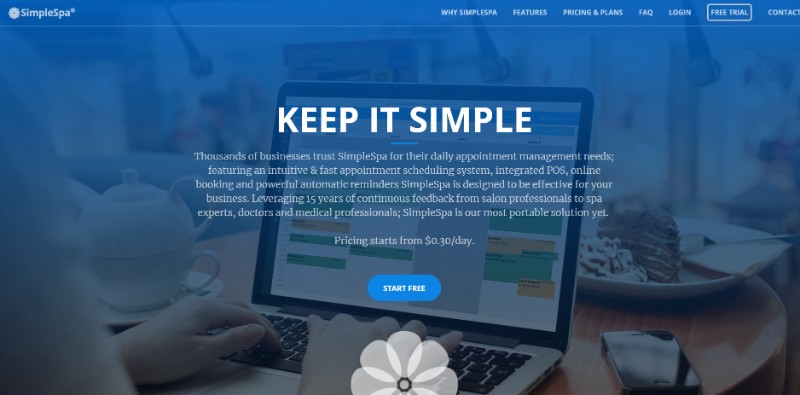
SimpleSpa

SimpleSpa is a salon scheduling software that is suitable for all-size spas, beauty salons, or hair salons.
The primary features of this app are online booking, marketing management, appointment management, and inventory management. It is a simple, yet effective scheduling software.
MindBody

MindBody is an enterprise-grade software, designed and marketed toward businesses providing fitness, wellness, and beauty services.
MindBody also offers digital solutions to specific business needs such as client experience, marketing, multi-location management, payment system, and more.
The application provides lots of features but the most important one is that it enables clients to schedule appointments online.
To improve brand awareness, MindBody also allows a salon owner to create a branded mobile application to provide clients with a more immersive and personalized booking experience.
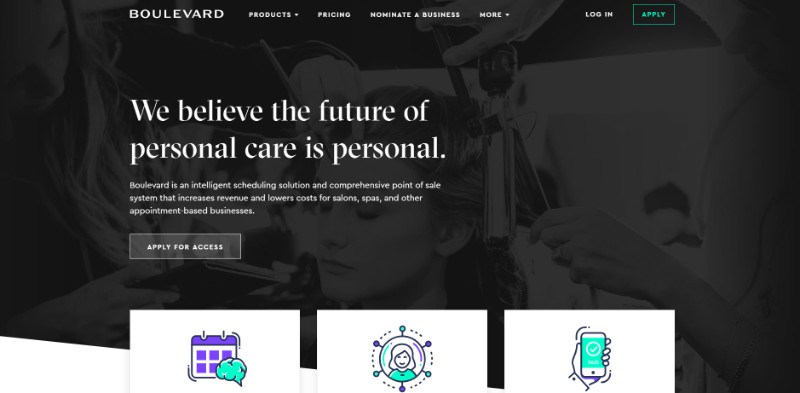
Boulevard

Boulevard is a more expensive appointment scheduling app, as you will pay $75 each month. The software is highly customizable, though.
If you need tailored services for your spa business, this software is recommended, as it uses the preferences, social media accounts, and data of the customer to personalize their appointment booking experience with the salon.
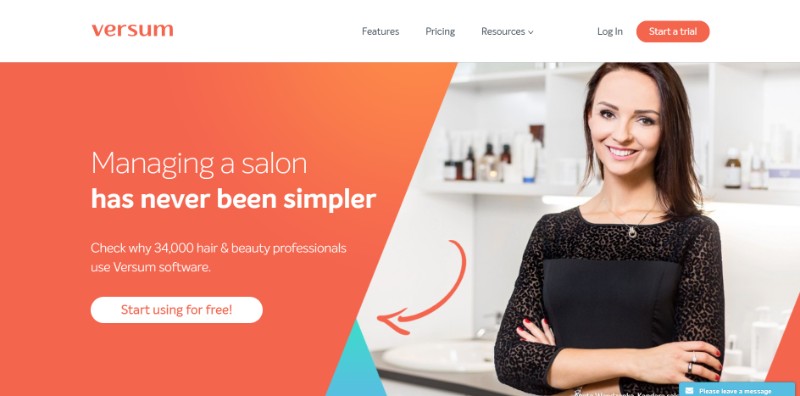
Booksy (Formerly Versum)

The once called Versum, now Booksy, has advanced tracking features and email marketing features. It has very high security for data protection, it generates complex financial statistics, and more. It is also capable of sending email marketing campaigns.
SimplyBook.me
This hairdresser appointment app offers basic features and allows users to pick custom advanced features to suit their needs. This is an app that a salon business could try, even though there are better alternatives out there.
Basic features:
- Limited monthly bookings
- Offers a mobile-optimized booking website or integrates with your own business website
- Recurring appointments
- Event bookings
- Email notifications
Advanced features:
- Promotions
- Group bookings
- Classes
- Memberships
- Social media integration
- API to build custom integrations
- Video conferencing
- Metrics
- Online payments with Paypal, Stripe, or through the POS system
- SMS notifications
- Multiple locations
- Website customization
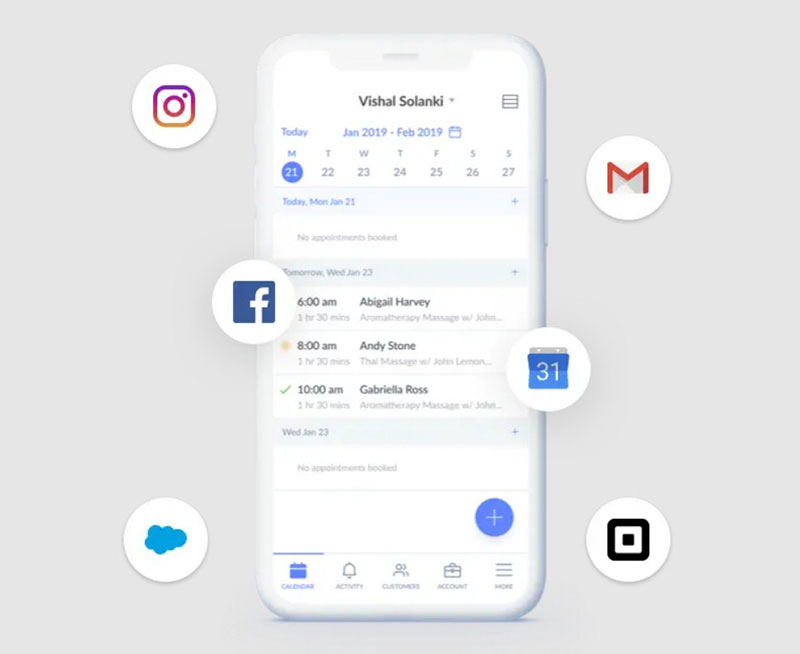
Setmore

The last one of the salon scheduling software any owner should consider for online booking is Setmore.
Setmore lets users create a booking webpage. From here, clients can choose available time slots.
Setmore has an Instagram and Facebook integration feature. This means customers can book appointments through your social media profiles.
Once a booking is complete the app sends users a real-time booking update on their mobile devices. An automatic confirmation is also sent to the client.
The app further sends automatic reminders of upcoming appointments.
Ending thoughts on the best booking apps for salons
There are a lot of options when it comes to salon scheduling, but you need to choose the booking software that suits your salon’s needs the best. Choose the salon scheduling app that is both functional and has a good price for what it offers.
If you enjoyed reading this article about the best salon booking apps, you should check out this one on salon pricing.
We also wrote about a few related subjects like the best free salon software solutions, hair salon websites, hair salon names, how to upsell salon services, beauty salon names, salon bookers, salon promotion ideas, how to open a hair salon, how to open a spa, salon management, spa websites, spa advertisements, spa scheduling software, spa WordPress theme examples, and salon booking systems.
Many people fear using color schemes that include darker colors, but if you know how to choose them they can provide your website with a great look. Using a white background remains the safest bet when building a website, but a dark background is a much better aesthetic choice when the website is meant to transmit something, to generate emotion.
Is either this reason or the designer simply wants to come up with a design that is unconventional and personalized for the brand he is working with. Staying away from using a dark background is a mistake, considering the many design opportunities such a theme gives you. Here are some more details about this topic:
Table of contents
- What you should know about dark backgrounds
- The benefits of using a dark background
- When you should use a dark background
- When you shouldn’t use a dark background
- A few examples of dark background websites
- Dark backgrounds you can use for your website
What you should know about dark backgrounds
Understanding how dark nuances are visualized
A dark background might change the perception of the visitor. The best condition for using one if the content which is present on the website is less text-oriented, meaning that the visual effect of the website is much more important than the written part of it.
As in any other case, the time spent researching the color’s effect is paramount in the design process. Keep in mind that websites that use dark backgrounds are pushing the limits of traditional web design and they need to be very well thought beforehand.
Darker backgrounds can absorb light from the other elements you include on the website. This is why you should make use of negative space to avoid distracting the users from the relevant information.
If you include a lot of written content on a black background image, make sure to make it readable, so that users find it easy to skim through it.
On a dark wallpaper, readability becomes an issue, and you need to put more effort into making all the elements visible and readable. You should learn more about the best paragraph size on such websites, kerning and leading. These details will make the difference between an enjoyable dark website and one that can’t be navigated on.
Dark websites are not all about a black background. You can also use other nuances that have the same effect, such as a dark red background. The options are unlimited, but the rules remain unchanged. You still need to make the content easy to read. Avoid using shades or gradients because they can be difficult to read when the background is darker.
Sans-serif fonts are more recommended than serif ones since they are easier to read. Serif fonts should only be used if readability is not an issue on your website.
Talking about emotional perception
Emotional perception can be altered by the color scheme you select for your website. Color psychology has been studied long enough to determine what effect each color has on the human mind. Dark colors usually transmit a sense of mystery and elegance, even though some other feelings are attributed to them.
Black is the color of formality, power, and elegance, which makes using a black background appropriate for websites that want to transmit that idea. Powerful businesses make good use of color psychology by selecting black or other nuances that match their goals. Dark colors started to dominate the business world. Understanding the effect that colors have and choosing one that is in line with the purpose of the website is a must.
Making everything readable
Designers who choose a dark background often struggle with making the content readable. Visible content that the user can find rapidly is a condition of a successful website. The interface that the user interacts with must contain content elements that are well-emphasized. Text, pictograms, icons, images – they all must be visible enough to make the website easy to navigate on.
Designers that opt for a black background image should test a multitude of typefaces, colors for these typefaces, icons that match the theme of the website and so on. The process can be a thorough one, but the result is surely worth all the trouble.
The benefits of using a dark background
It is good for tired eyes
Reducing eye strain seems to be a mutual goal for websites. Making the website friendly for the eyes of a person can be done by choosing a dark background instead of a brighter one. More than that, a dark background will sustain the hierarchy you want to achieve for the content on the website.
It is aesthetically pleasing
Darker themes for a website are just as dark desktop backgrounds – they are more aesthetically pleasing, and they give users a sense of minimalism. Using a dark background and a similar color scheme will offer the website the needed amount of contrast.
To emphasize one element, using a darker background is the most recommended option. Placing an image or a block of text which is lighter in color on a darker background will make it immediately stand out for the visitors.
Keep in mind that you need to find the right nuances so that the content doesn’t become difficult to read. Unreadable content is what makes users immediately leave the website, which is not the result you desire. You might want to remove your image background to avoid this.
It resembles the night mode option
Using cool dark backgrounds for a website instantly transforms it into a night-mode one. As you may have seen, most devices nowadays feature an option which is called night-mode and turns the lighter colors on the devices to black. Because the device produces less light, energy is saved, as well as saving your eyes from getting sore quickly.
It is appropriate for dark-themed interfaces
If you pay a closer look, user interfaces such as TVs and game consoles have a darker-themed design. The reason behind this is that these devices are mostly used in dimly-lit rooms. This is why the interface of the device must have darker colors, to be suitable for the eyes of the user. More than that, content is easier to promote on a darker user interface.
Other benefits
- It gives the website an elegant look and a sense of mystery
- It encourages using contrasting items
- It offers content the depth needed to stand out
- It is visually appealing
When you should use a dark background
- There are a few situations in which your website’s generic background should be darker:
- The brand’s color scheme is darker, and so has to be the website
- The brand works with a more minimalistic look
- The context of the website encourages using darker colors
- Reducing eye strain on analytics pages that must be used for hours
- Transmitting a message through color psychology
- Creating a dramatic look for the website
- Creating a sense of luxury for the website
- Supporting the visual hierarchy of the content
When you shouldn’t use a dark background
Staying away from a dark background should be done when the website contains a lot of written content and mixed-media that doesn’t match the color scheme. Moreover, B2B applications should opt for other color schemes because a dark background would make the forms difficult to read. If the brand of the website requires brighter colors, a dark theme wouldn’t be suitable.
A few examples of dark background websites
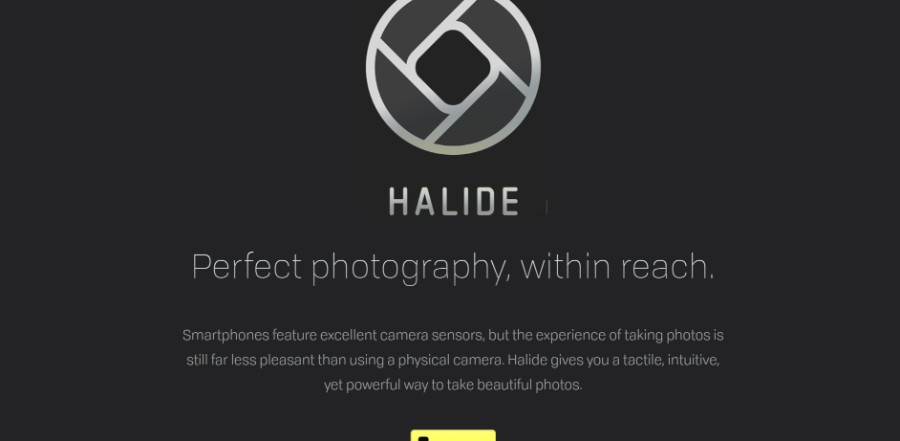
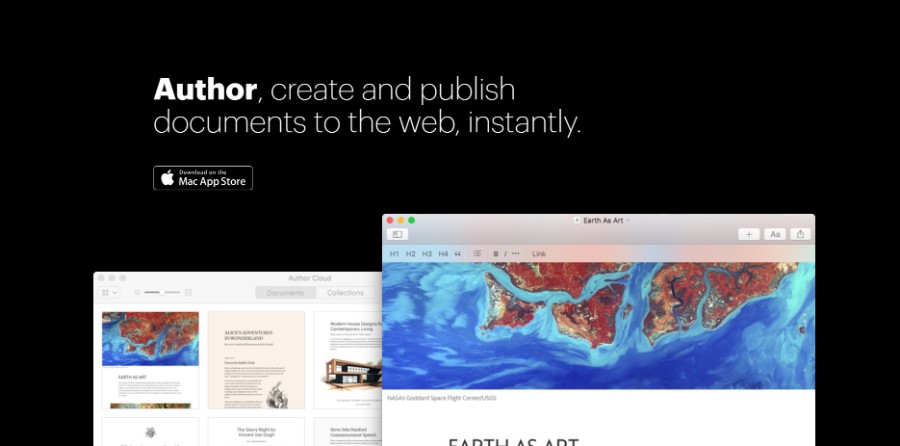
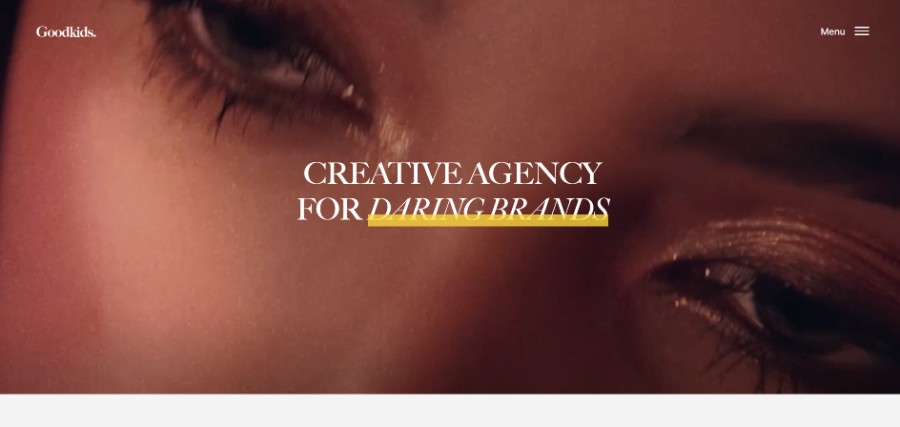
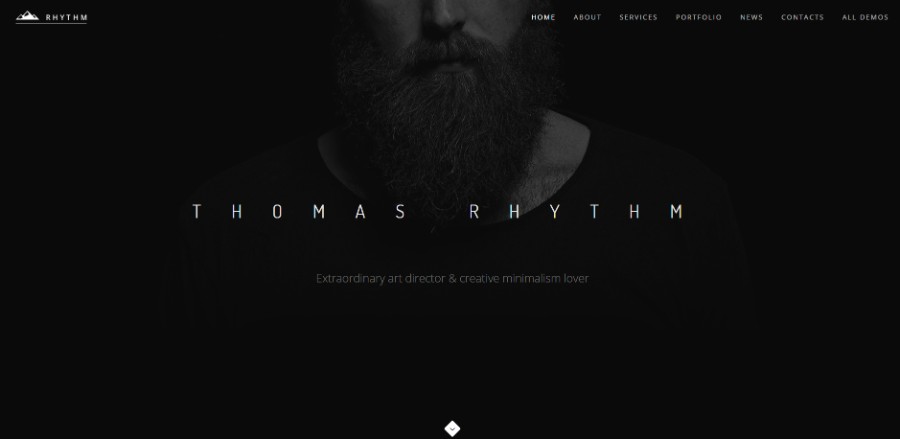
Thomas Rhythm

This is an example of a portfolio website that is mostly based on the color black. The dark background is selected to add a fine touch of refinement to the website. The portfolio looks edgy and it is very easy to visualize.
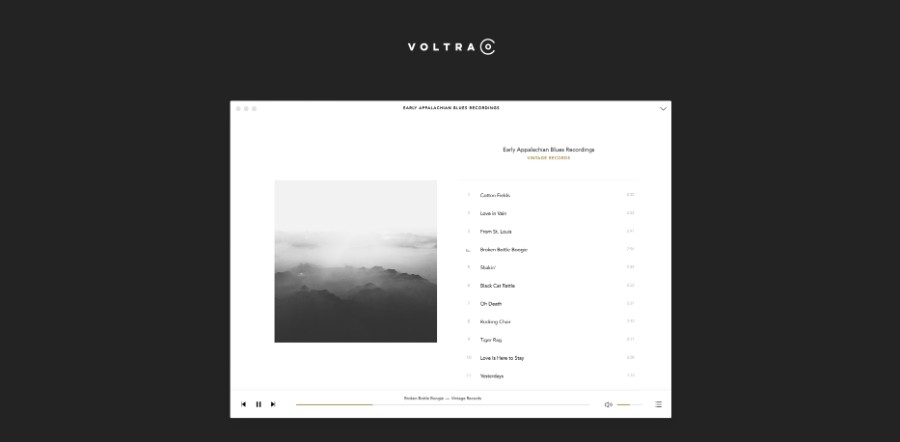
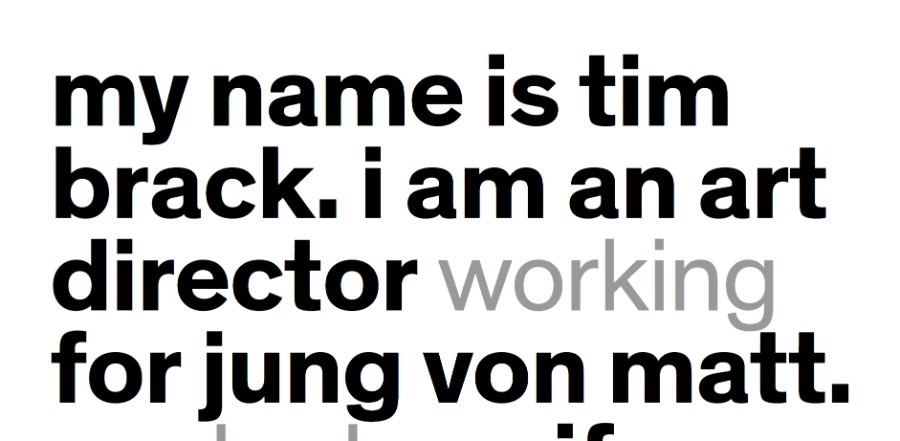
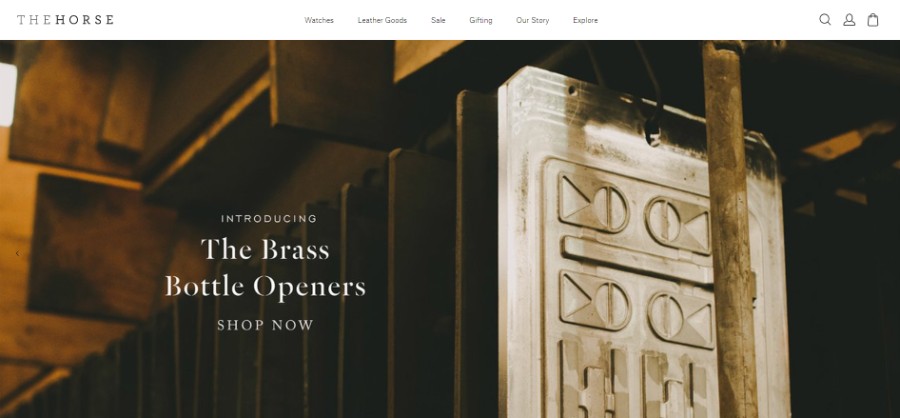
Another good example of a portfolio, Tim Brack uses dark nuances to emphasize his work in a clean manner, without overcrowding the page. He makes great use of negative space and has several layout elements that make the site unique.
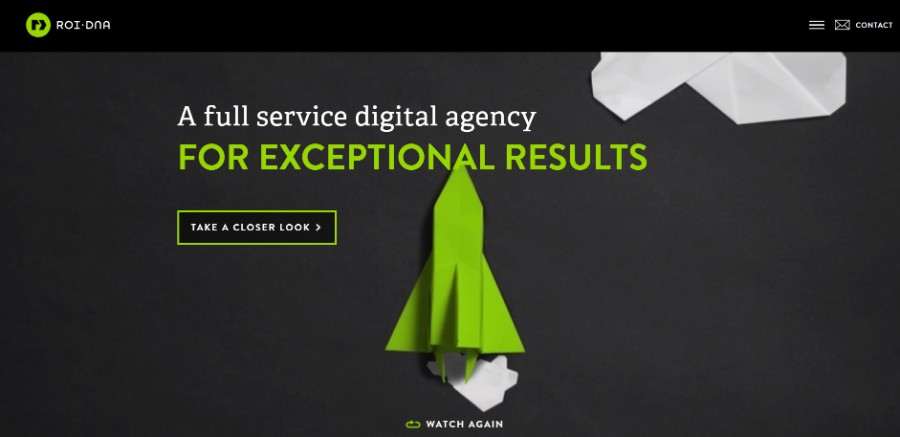
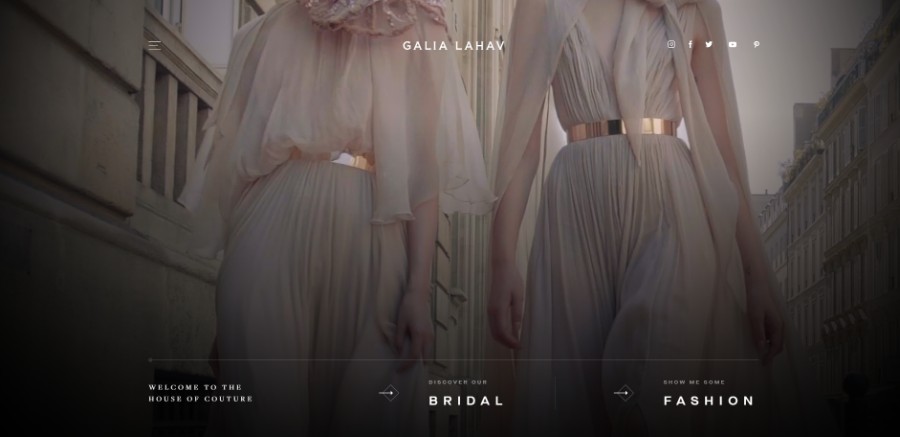
Roidna uses a dark theme, but also includes different types of hues to accentuate certain elements present on the website. It is a good example of websites that direct the viewers towards an image.
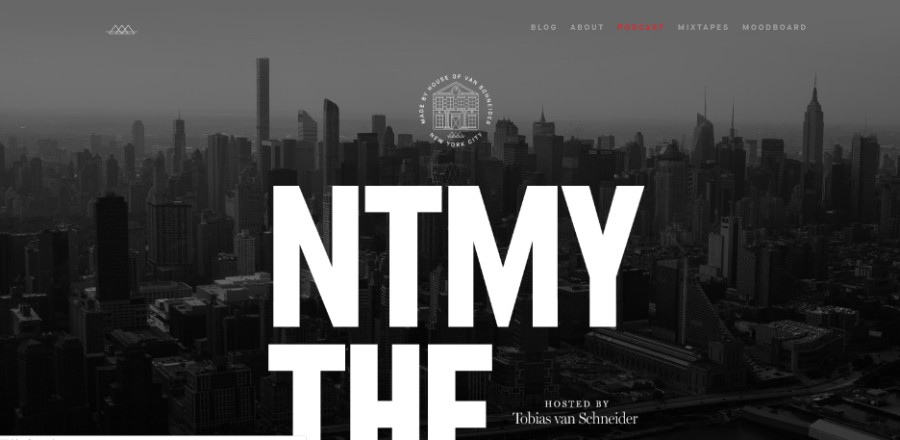
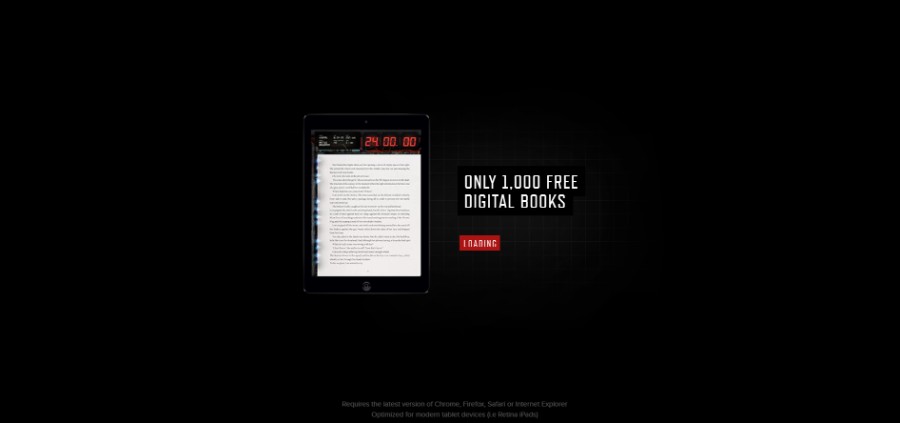
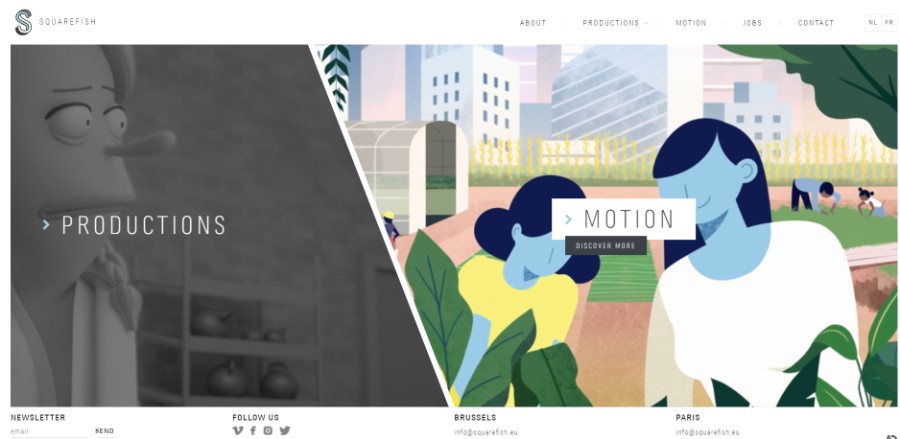
This is a unique project that has a dark theme and multiple animations that make the website look high-tech and mysterious. The content is structured in blocks that are easy to read.
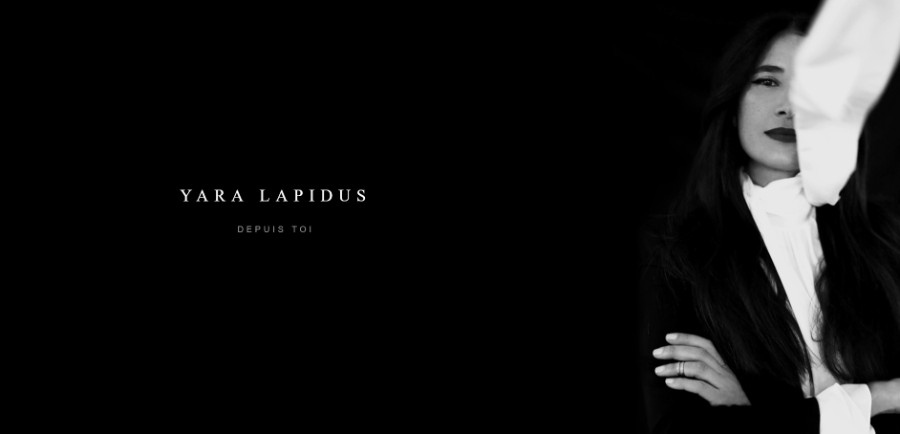
YnY combines multiple elements into a great result. It has a color scheme based on two fundamental colors and it is very aesthetically pleasing, given the website’s elegance. The content on the website can be distinguished fast and the overall look of it is exquisite.
Another website that uses black exclusively to achieve the wanted result. We Make Awesome is a portfolio website that incorporated a dark background and dark color tones. The typeface selected is grunge and the accent nuance is deep red.
Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
Blockchain and Artificial Intelligence (AI) are two ground-breaking technological trends which have the potential to become even more revolutionary when put together.
Bondlayer empowers web designers to craft native apps and responsive websites. Without coding or template restrictions.
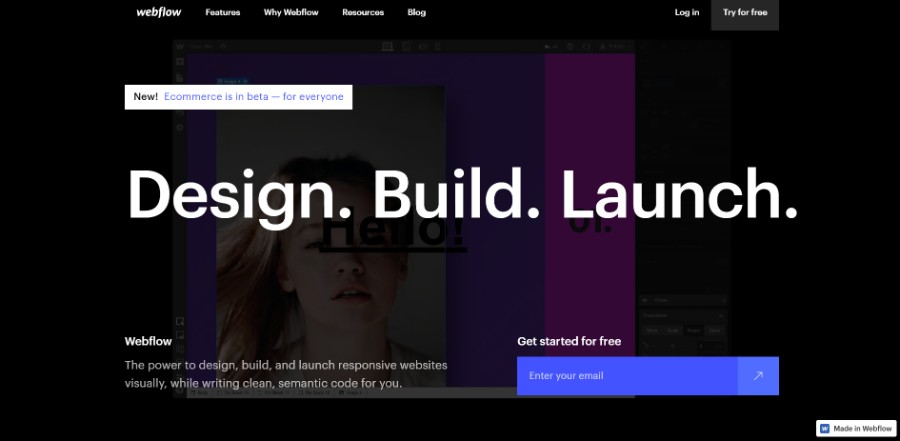
A fast, easy to use and powerful visual web design tool, that lets you create responsive websites without writing code.
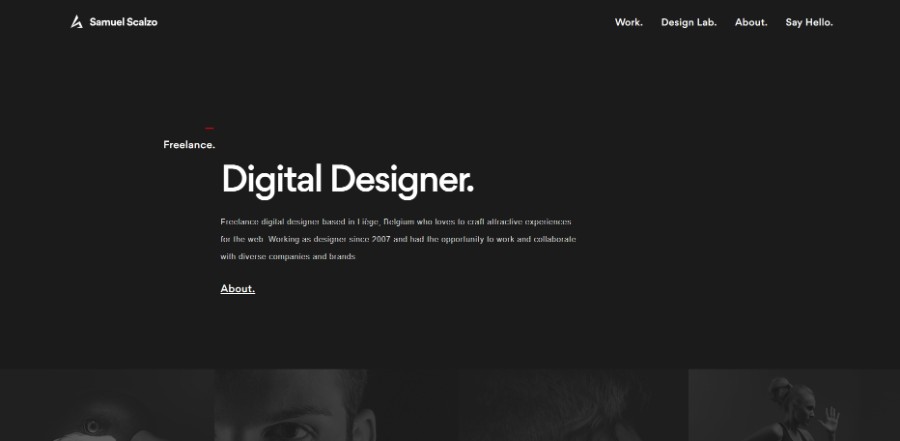
Freelance digital designer based in Liège, Belgium who loves to craft attractive experiences for the web. Working as designer since 2007 and had the opportunity to work and collaborate with diverse companies and brands.
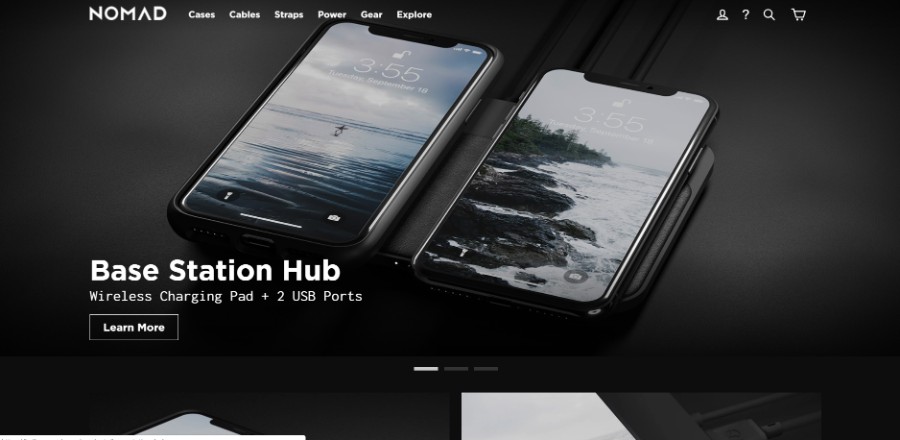
Nomad is much more than a brand name. It’s our philosophy as a company and a team: owning fewer things, being resourceful, and seeking adventure. This is the very core of our product vision: creating minimalist, practical tools that keep us powered on the go. We develop all of our product concepts from the ground up — relying on the lightest, thinnest and strongest materials for our designs.
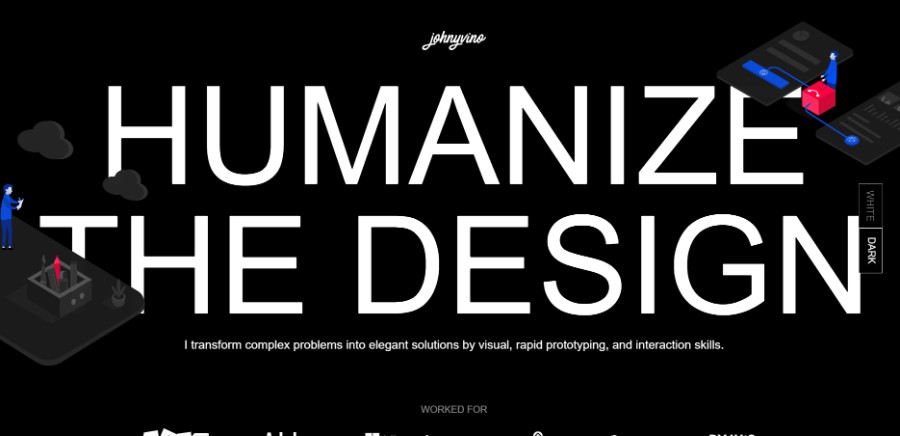
His work often goes beyond conventional interaction patterns and visual styles. He specializes in consumer products by distilling complex data into simple visualization with a sharp eye on subtle details like consistency, color, and typography. I enjoy adding delightful and meaningful microinteractions.
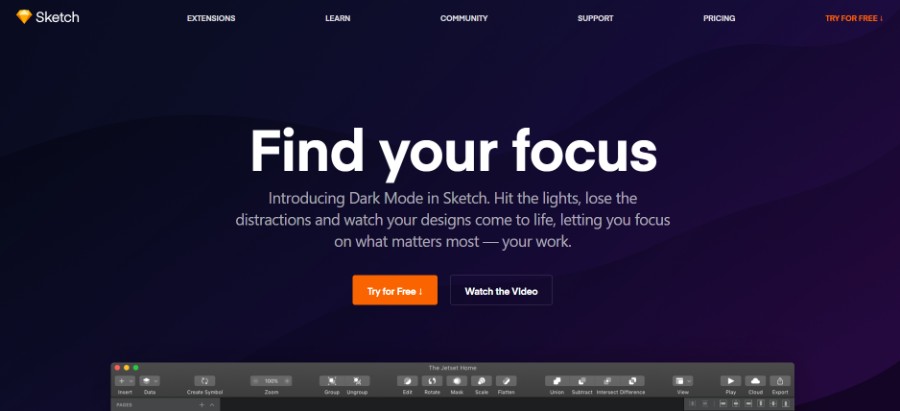
Introducing Dark Mode in Sketch. Hit the lights, lose the distractions and watch your designs come to life, letting you focus on what matters most — your work.
A design studio working to mould organic ideas into sleek creations.
Sessions with Typography is a self-guided experiment celebrating Typekit fonts and Adobe Muse. Come along for the journey as we explore the boundaries of typography with, of course, no coding required.
Radically efficient machine teaching. An annotation tool powered by active learning.
Genesis is a 100% plant based alchemy restaurant concept specialising in fast casual dining and organic comfort food.
Skinfinity laboratory presents a line of products for skincare which changes everything. The ingredients we introduce, the ratio of active matter which we use, as well as their combination, have not yet been seen in the field of preparative cosmetics. Skinfinity line is unique in every way, most of all in its approach towards skincare.
Create different states and switch between them easily. Just like layer comps for Sketch.
Dark backgrounds you can use for your website
Dark grunge interior with spotlight shining on wooden floor
This is a high-resolution dark background image that can be used for all sorts of purposes, including in showcases and logos. There are also some black and white wallpapers that you may use as backgrounds. Be careful about the licensing, though.
As the name says it, this website is a collection of dark textures and dark backgrounds, great for artists or web designers who want to experiment with this type of theme.
3d render of spotlights on a grunge brick wall
For images that have the best quality and scale well with different devices, choose this 3D rendered image with nice lighting effects. It is great for a darker theme, as you can place your products on it and use it as a mockup.
Black dark background with a geometric gray shape
In case you are looking for a dark theme with a twist, this is a simple black background with some geometric shapes on it, great for that elegant feel that business websites want to add to their branding image.
If you want to find a grunge texture for your website’s background image, this website will give you all sorts of walls textures to choose from. You can use the images on this website as simple backgrounds, for logos or as overlay images.
Ending thoughts on using a dark background for your website
If you finally decided to use a dark background for your website, do your research and you have nothing to worry about. Make sure that the dark theme suits your website’s purpose and – once you are completely sure that this type of user interface is for you – start working on the perfect website.
We hope that you enjoyed this article created by our team at Amelia, probably the best WordPress bookings plugin.
You should also check out this one on web design trends.
We also wrote about a few related subjects like modern web design, layout design, bad websites, button design, visual design, best 404 page ever, website layouts and loading animation.
You probably already know that Amelia is one of the top booking specialists for WordPress, perfect for the business owners who want to give their appointment-based business a trustworthy and professional feel.
However, what you might have not known is that people behind this useful scheduling system have not rested since day 1, and Amelia constantly keeps getting better. What this means is that new handy features are added to Amelia on a regular basis and at the same time, the old bugs are getting fixed.
Without further ado, let’s take a look at some of the latest improvements that make Amelia stand out from the competition.
Recently Added Cool Features
We’ve added many useful new features to Amelia with the latest updates and here are the most significant ones:
SMS notifications
A lot of our current customers have asked for this one and it’s now available. You can now send SMS notifications to both customers and employees
Custom Fields Feature
This helps you add new custom fields to your booking form to collect additional information from your customers and to match your specific business needs.
The default fields include basic customer information such as their name, phone number, and email address. However, by adding custom fields you can collect additional details that you might need through checkboxes, text areas, and similar.
Here’s a tutorial video on using custom fields:
Support for auto-update
You will never have to search for the latest Amelia updates manually again. Your favorite booking specialist will always be up to date and all the newest features and benefits will be available to you as soon as we release them.
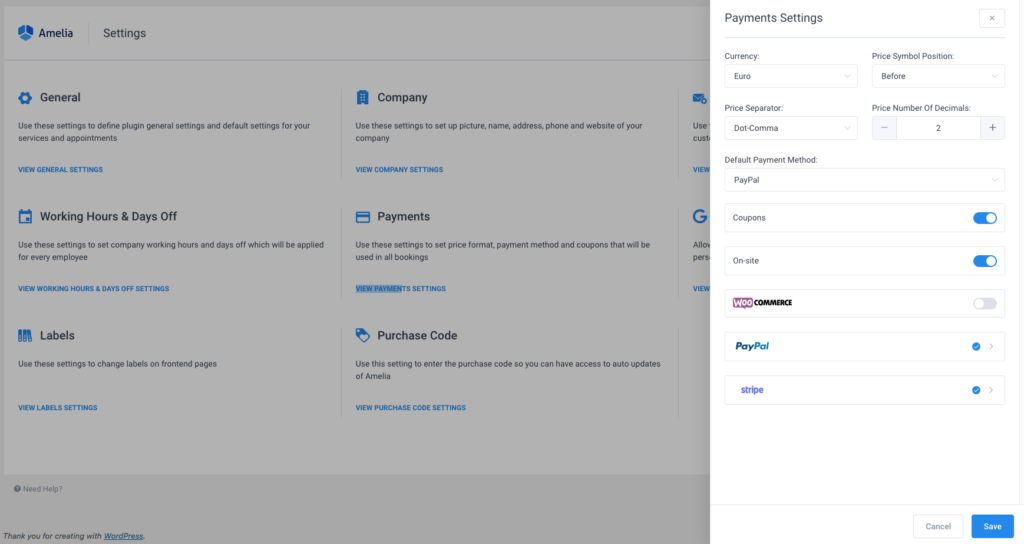
Choosing the default payment option

While we improved the payment-related features significantly with the WooCommerce integration, with the newest Amelia updates, you can now select the default payment option of your choice.
Translations added
We have added Spanish, Greek, and German translations as well as the date translation in the notifications. Also, labels settings like “service”, “services”, “employee” and “employees” could be translated using the translation plugins.
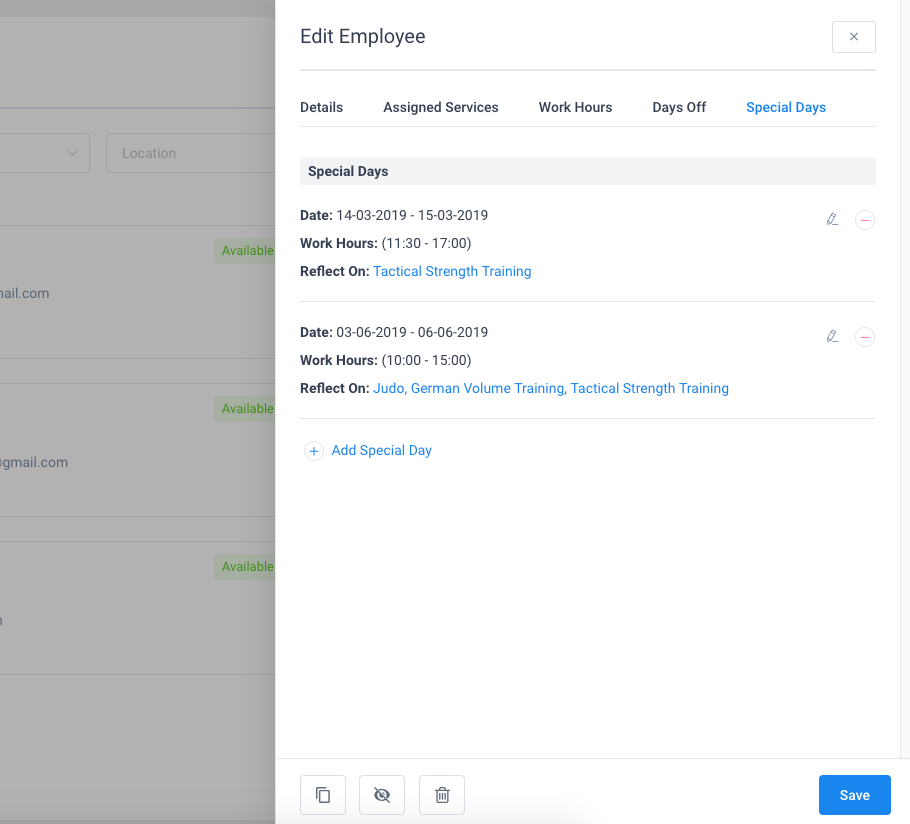
Special Day feature

You can now add a date or range of dates with different working time and services. With the latest update, the employees can now add their Special Days as well as their Days Off.
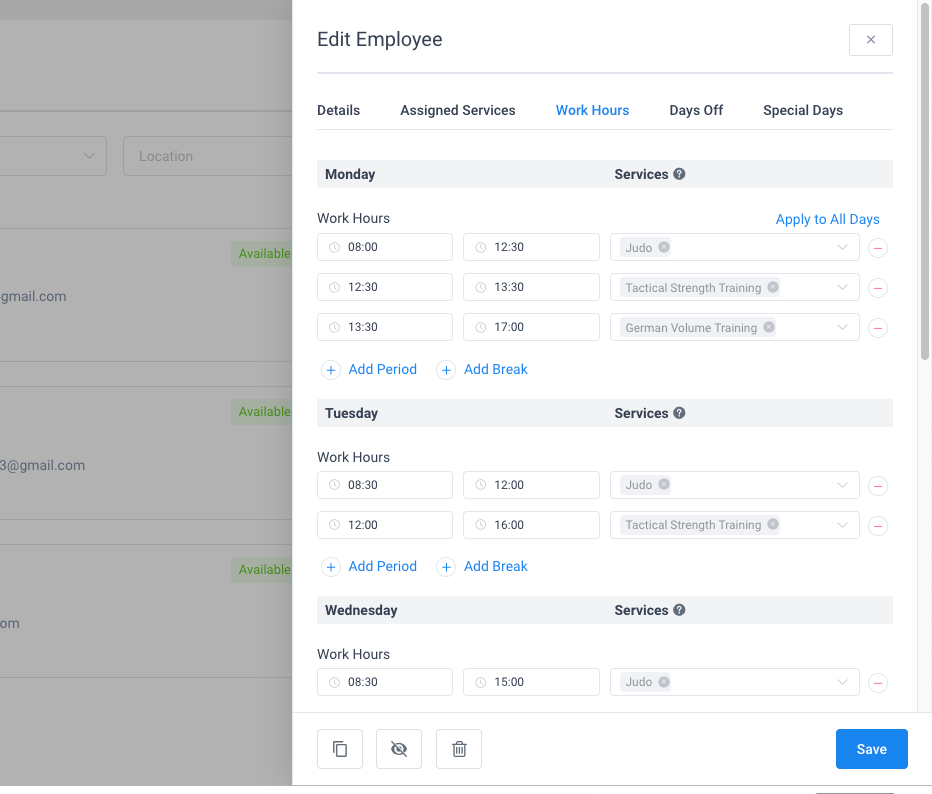
Service Schedule

You can now set a specific schedule for each service during the employees working hours. For example: if your employee has different services, you can set up how long during his/her day he/she will be working on each.
More Cool Features
- New shortcode options including [ameliabooking category=ID], [ameliabooking service=ID], [ameliabooking employee=ID], [ameliabooking location=ID], [ameliasearch today=1], [ameliacatalog employee=ID], [ameliacatalog location=ID], and other useful combinations.
- Sending of automatic email when Amelia user is created from WP dashboard.
- Design improvements including added Roles Settings on the Settings page
- New Options including the option to show booking slots in the client’s time zone, option to set the redirect URL after an appointment is scheduled, option to set Google Calendar event’s name, option to add a description in the Google Calendar events, option in labels settings so “service”, “services”, “employee” and “employees” labels could be translated using the translation plugin, option for automatic creation of Amelia Customer user (it is now possible to create Amelia Customer user each time a new customer makes an appointment), option to check customer’s name for existing email during the booking (you can allow customers to schedule the appointment with the same email but different first and last name), and many more useful options that you might have missed in the previous Amelia versions.
Recently Fixed Bugs
Not only by adding useful new features does Amelia consistently becomes better and more user-friendly. A very important part of developing a product comes down to fixing all the bugs that surface down the way. Luckily, people behind Amelia understand how important it is to catch and fix as many bugs as possible.
Here are some of the latest bug fixes that you might want to know about:
- Fixed issue with %appointment_date_time% placeholder in notifications.
- Fixed issue with scheduled SMS notifications.
- Fixed problem with caching.
- Solved conflict with other plugins that use Google API.
- Fixed issue with deleting appointments and customers.
- Resolved conflict between Amelia, Divi and Yoast plugins.
- Fixed issue with extras duration
- Daylight Saving Time fixed.
- CSS Loading for multisite.
- Step-By-Step Booking Wizard JavaScript error when an employee is not selected.
- Date Format “jS F Y” fixed.
The list goes on and on. However, if you at any point encounter a bug that interferes with your user experience, you are welcome to report it to Amelia team and we will take care of it as soon as possible.
Other Features
If you are a new Amelia user, you might want to know more about other features that make Amelia the leading booking system out there.
Here are some of the most important features worth mentioning:
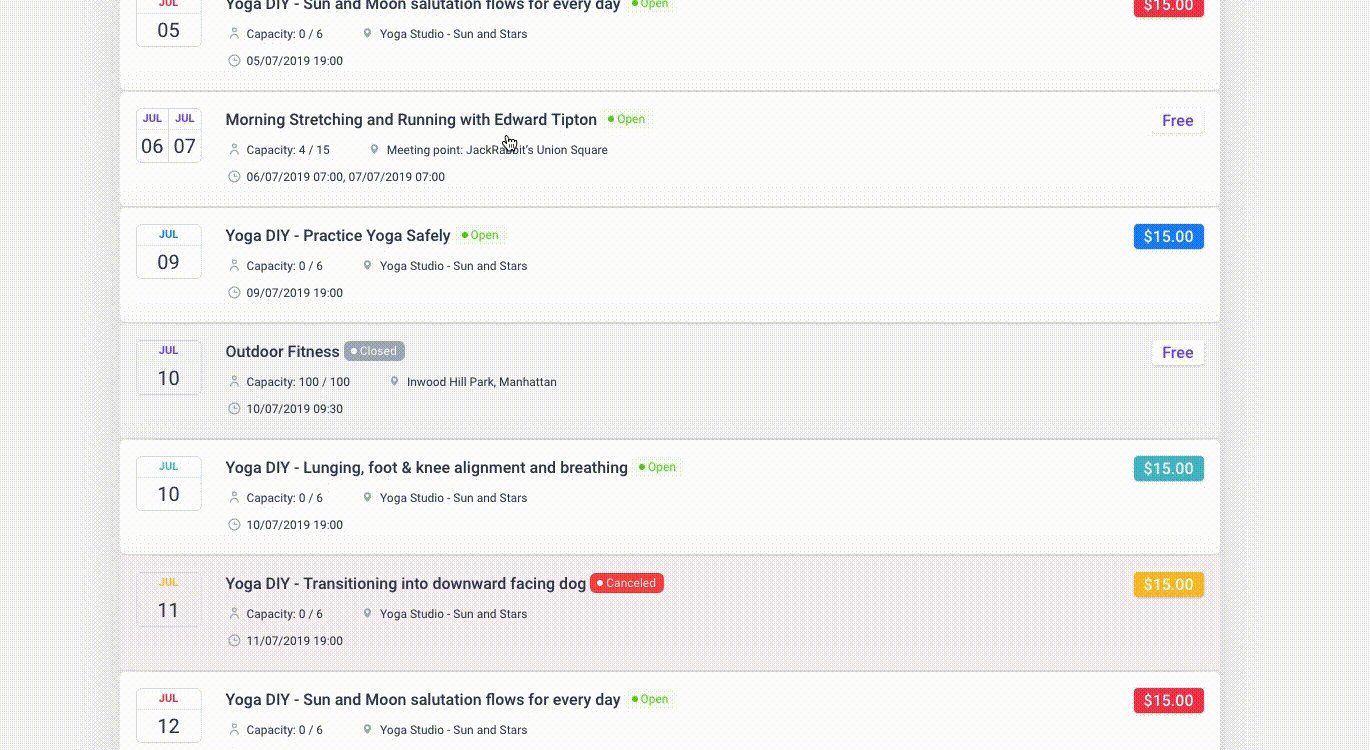
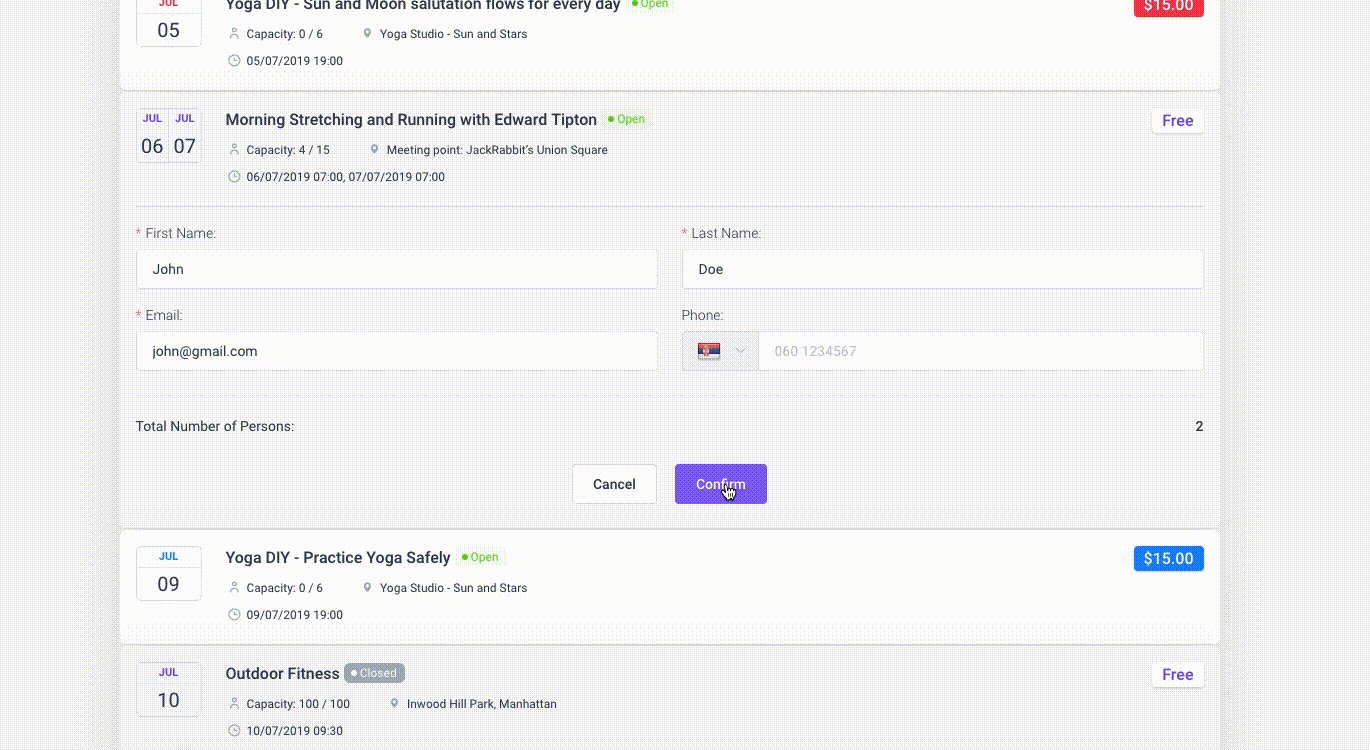
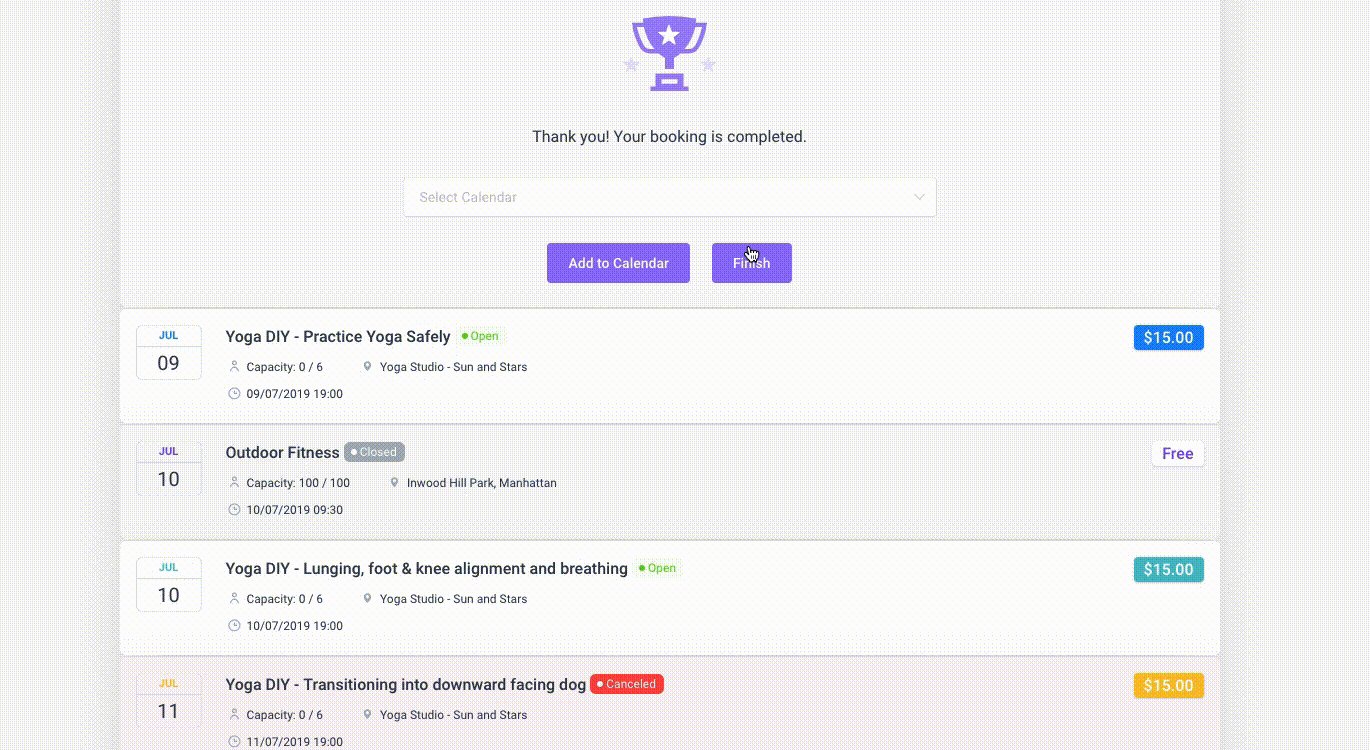
- Amelia’s easy-to-use Step-by-Step Booking Wizard
- Insightful dashboard and reporting
- Catalog view for services
- Calendar and list view
- Automated notifications
- Group appointment bookings
- Support for multiple payment systems
- Customizable design
All of these features and more make Amelia the perfect plugin for business owners who run an appointment-based business and want to save all that time that need to put into managing their bookings and schedule.
Not only does Amelia make your business look more professional and trustworthy, but it also minimizes the number of scheduling errors and mix-ups; not to mention all that time that you can now use on more important things instead of dealing with your bookings.
Conclusion
As you can see, Amelia cares about the users and their experience. Every day, the new cool features are being developed and the old bugs are being fixed in order to give the users the most stable and useful booking specialist they can get.
That is a part of the reason why even though Amelia is a relatively new product, it is already one of the favorite booking systems used by the business leaders and small business owners equally. On top of that, with all the recently added features and improvements, Amelia became even better!
The website background you select is the first element that your visitors are going to notice when they access it. For instance, when you visit Amelia (which is probably the best appointment scheduling plugin for WordPress, btw), you see a lot of white space, which gives you an impression of a clean and organized website. Website backgrounds can make the difference between a user that remains on the website and one that chooses to leave it in an instant.
Finding the right image to use as a web background is paramount, and this article is going to give you some tips on how to do it effectively in just a few steps.
Setting up website backgrounds
Choose website backgrounds that are accessibility-friendly
You should keep in mind that the background images you select must be appropriate for the type of content you include on the website. Would the website background interfere with the readability of the content? Is the effect of that background image positive or negative? Make sure that you analyze all the factors that may affect the accessibility factor on your website.
Use variations
If you found a theme that you enjoy, and you want to stick to it, you can use your creativity to come up with a pattern based on one single image. Selecting one image and playing with it until you create a good-looking pattern is a unique way to build a website’s layout.
Transmitting a message to your audience
When building a website design, the one purpose you have is to transmit a message to your audience and set up an emotional connection with it. Emotional branding is the concept that summarizes the way you can convey a message through the use of background images and other graphic elements.
The user must rapidly associate your brand with something positive and beneficial for their being. Use images that transmit emotions through their content to create perspective for your audience. For instance, if you own websites for realtors, try to use landmarks that may inspire people or build their trust in your company.
You can do it yourself
Another way to move your audience emotionally is by creating the website background yourself, using the many available tools you can find online. If you have drawing skills, putting together some sketches, scanning them and manipulating them digitally might to the work just fine. Original content tends to be much more effective than the one you find online.
Always choose relevant content
Don’t include generic web page backgrounds on your website. You need to transmit an idea that has something to do with the website you own.
Consider taking professional photos of the products you are selling, the physical location of the company or even of yourself. Audiences love familiarity, as this characteristic offers them a sense of trust. Look for images that are relevant to the content you publish on your website.
Choose high-resolution background images
Besides the fact that you should use royalty free backgrounds, make sure to choose only the ones that have a high-resolution. Low-budget websites can look good as well as they respect one principle – quality.
Using fewer quality items instead of a lot of bad ones is the best choice you can make to attract visitors.
Spending some of your money on paying wallpaper websites that offer great resolution wallpapers is a must if you want to achieve that crisp look. Simple images you find on Google might be protected by copyright and aren’t that high-quality either.
Other tips to keep in mind
Keep things symmetrical
Visitors will always find beauty in a symmetrical design. Even though asymmetry is one of the trends these years, you should first try to come up with a symmetrical pattern in your website’s design. Do that by using symmetrical, minimal background images.
Check the size of the image
Pay tremendous attention when choosing the size of the image. Crop it if necessary, but not too much, to avoid losing the quality of the image. Read more about optimizing images for a website as well, to keep the loading times fast.
Create a focal point
Focal points help visitors reach the content that you consider important on your website. Use a hierarchy to guide people towards something. The background images you choose should align with the focal point created and point to it.
Choose the right color palette
Simple color palettes are the ones that work great at all times. Regardless of the branding elements present on the website, a nude color palette will definitely do the job. Don’t forget to select an accent color too.
Stay creative
If you notice an idea that is a little more unconventional than the rest of the website design ideas you saw on the Internet, don’t be afraid to use it. Uniqueness is something that people always appreciate and you have the chance to manifest it. For example, animated website backgrounds can do quite an impression on your visitors.
Create a dynamic design
Avoid creating designs that are too static. If you decide to use background images, choose layouts that guide the visitors through your website. Interactive elements are paramount if you feel like your website is not dynamic enough. Don’t exaggerate either.
Consider video backgrounds
Video backgrounds represent a trend in web design today, so you should get informed on how to include one on your own site. They are impressive, but they can slow down the loading times of your website if you don’t optimize it correctly. If you are not much of a tech addict, you can simply include a slideshow instead of a background video. This way, you can use the background images you have selected without having to pick just one.
Create an interactive UI
Transforming your website in an interactive one can be done by adding such elements on your website. Parallax scrolling is one of the effects that works great with websites that have a full-page image background. On selection or hover, the elements can perform an action which gives the user that sense of interactivity that you want to achieve.
Use solid colors as background images
If you feel like no image fits your website’s design, you can use solid colors as background images. You just have to pick the nuance that seems to work well with the other branding details you have incorporated on the website and everything will look as smooth as ever. This way, you can invest more attention to other elements, such as light background music.
Examples of websites with great looking backgrounds
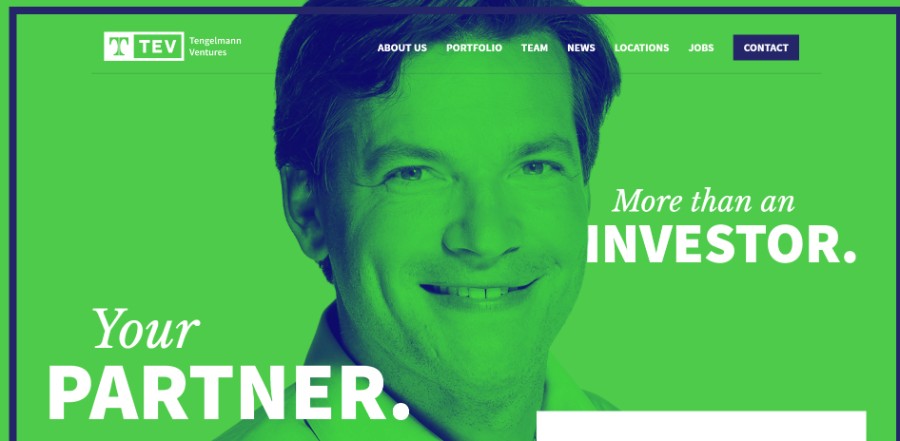
Tengelmann Ventures is a reliable and trusted partner for early growth stage companies that aim to change people’s lives.
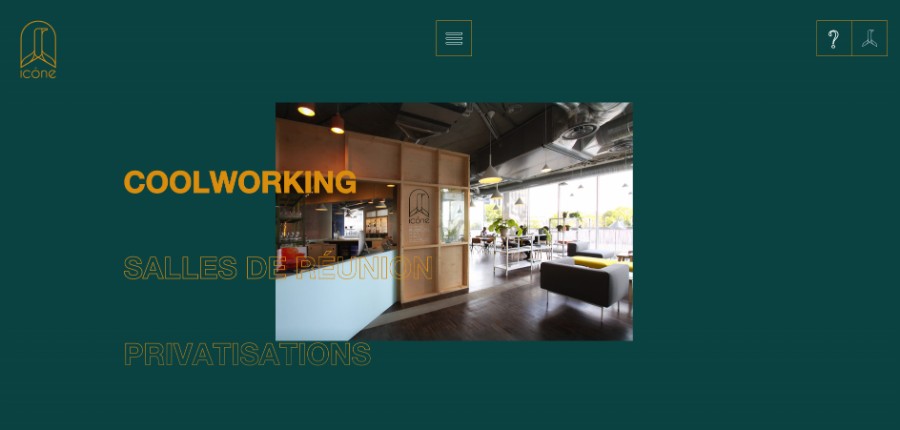
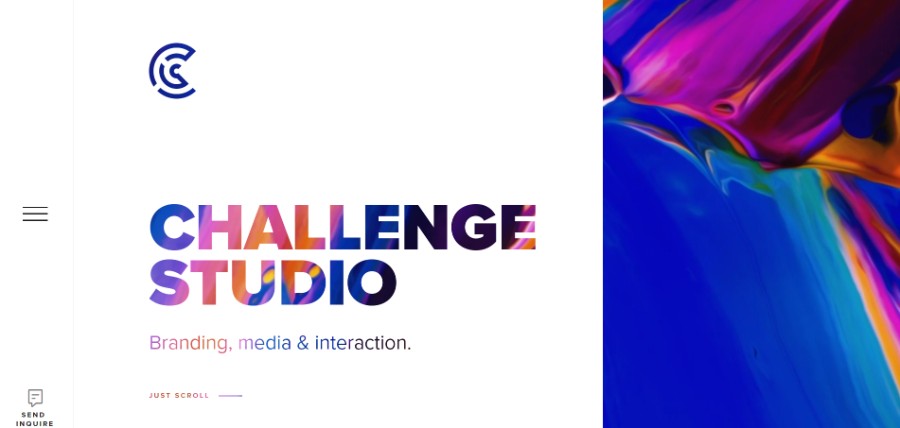
Boutique agency that loves and strives to be challenged. We focus on high-quality branding, media and & interaction (digital products).
Atelier AM is an interior design firm.
A new website for Minale + Mann an award-winning architectural and interior design studio based in London, by acclaimed architect and designer, Sebastian Mann.
The latest Epicurrence event website, featuring a timezone controlled header with WebGL image transitions, hand crafted paper illustrations and plenty of quirky elements to play with.
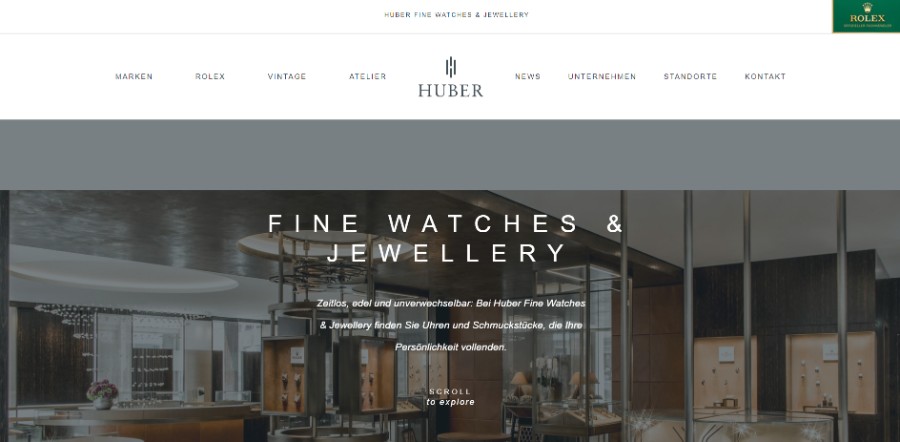
Originally established in 1900 in Switzerland, Huber Fine Watches & Jewellery has one of the richest Traditions in the Luxury Watch and Jewellery segment in Europe.
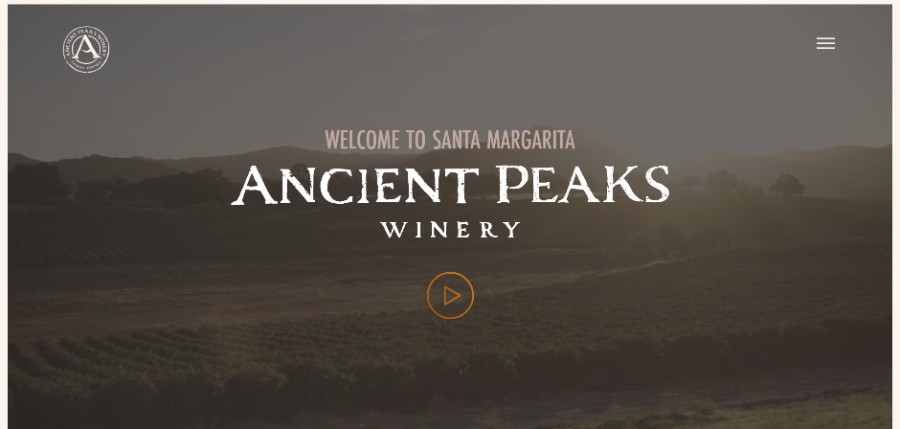
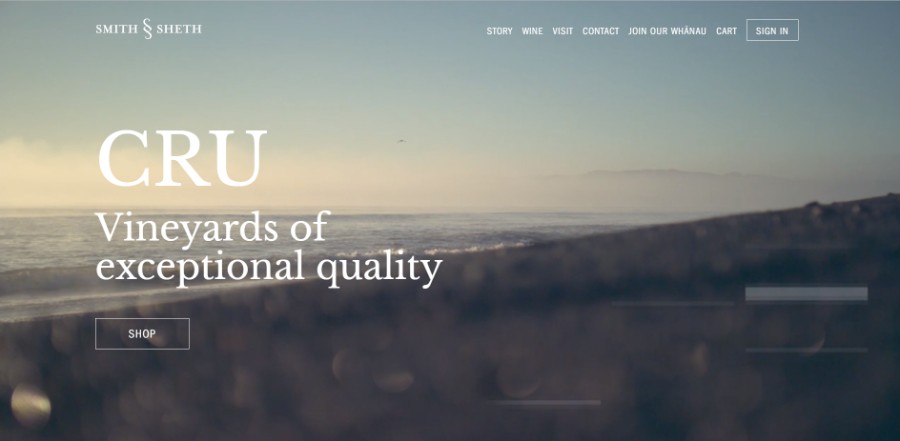
Seeking out the exceptional. Hand selecting the best grapes from the finest vineyards. Establishing steadfast relationships with land, growers and makers who form the DNA of our CRU.
Welcome to the portfolio of Ephraim Joseph. Ephraim is a Creative Director + Designer who elevates brands through clean design and clever words.
Inspired by Nature. Soured in Mull. Created in London. Whitetail Gin is named after Europe’s largest bird of prey. This fine spirit is noted for its smoothness and strength.
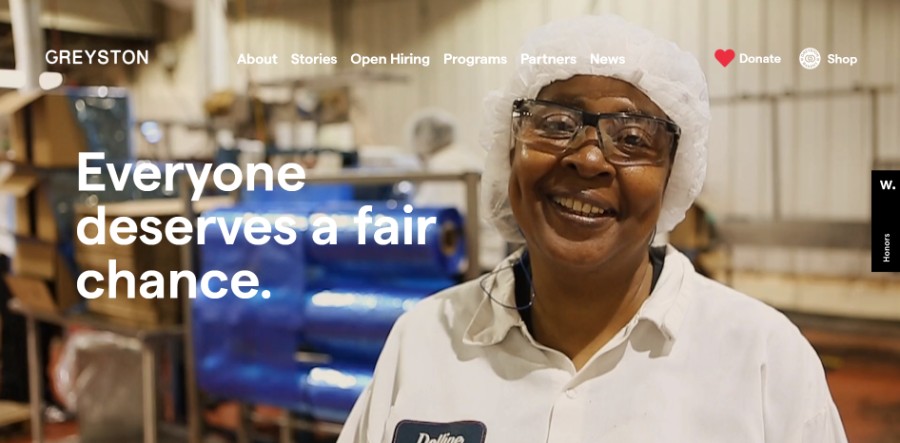
Greyston’s mission is to create thriving communities through the practice and promotion of Open Hiring™.
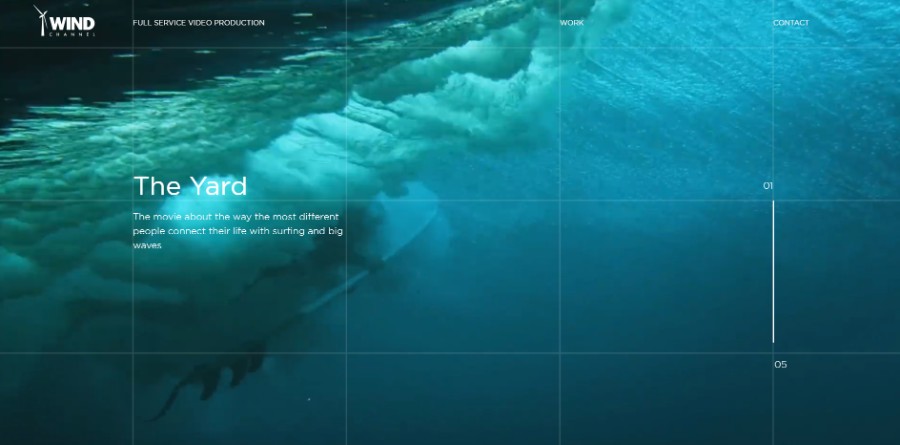
Website for full service video production.
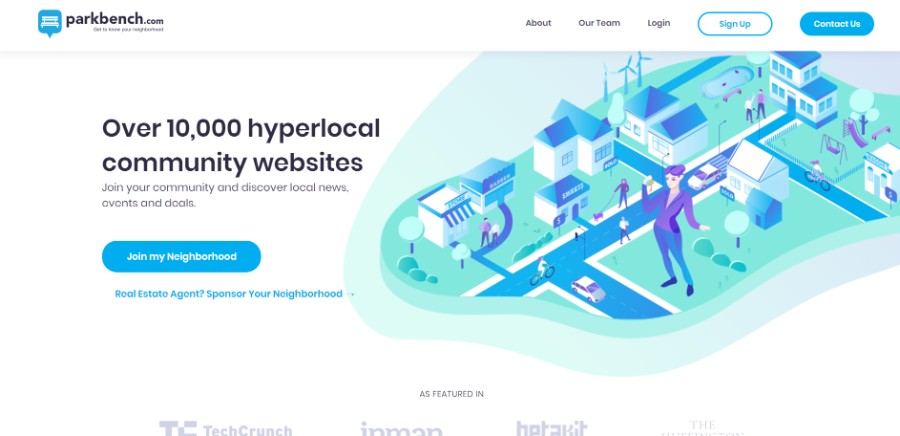
This awesome project which connects business owners, locals and real estate professionals with a local community.
ReAnimania is an annual International Animation Film Festival in Yerevan, Armenia. For one week a year, audiences enjoy creative animated films in a variety of genres.
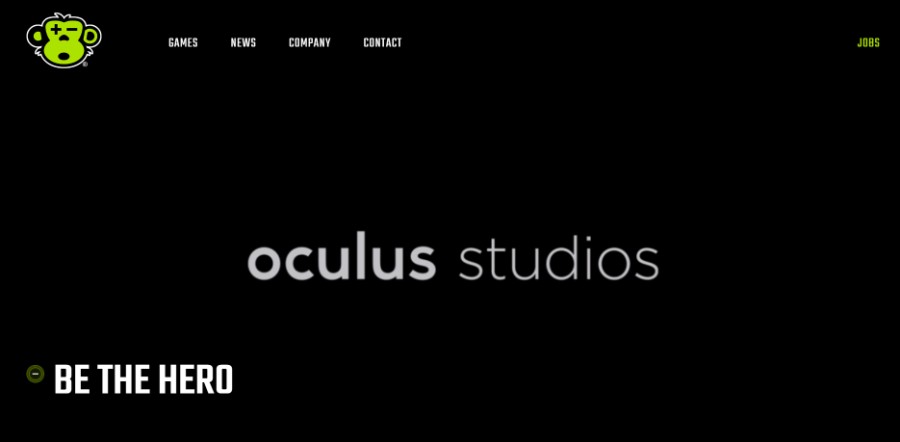
Sanzaru is an independent video game development studio, pushing the boundaries of interactive entertainment and technology on all fronts.
An agency website for Output, communicating a new proposition: ‘Adapt & Thrive’.
Corn Studio is an Athens-based independent design studio that offers a wide range of custom design solutions, tailor-made for visionary brands, no matter how big or small.
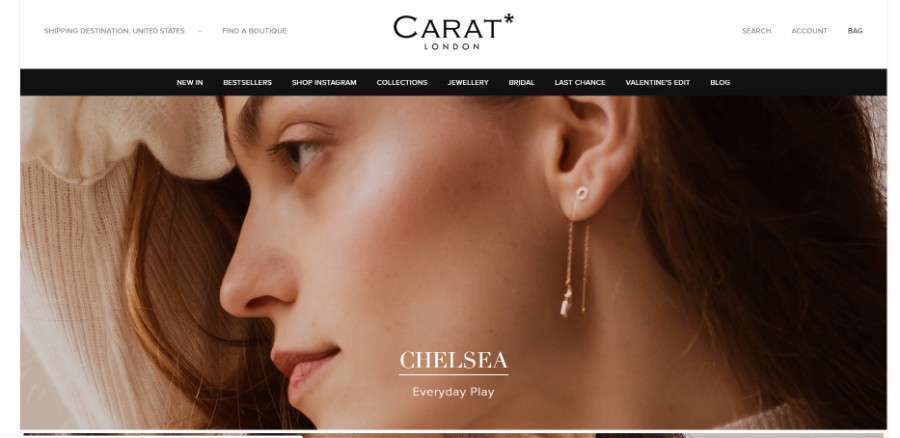
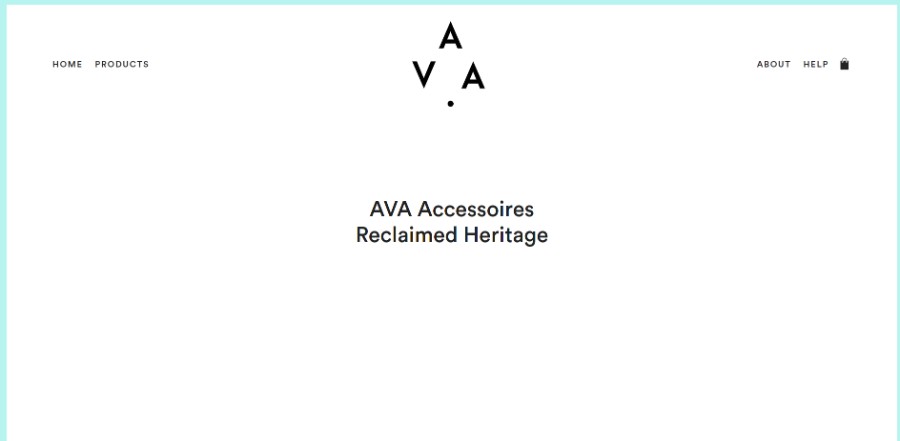
The contemporary and classy women. Timeless accessories and lasting pleasure. Inspiring heritage and unique interpretations.
Earthrise Multimedia Experience
A storytelling experience about the Apollo 8 mission and the first image taken from the earth.
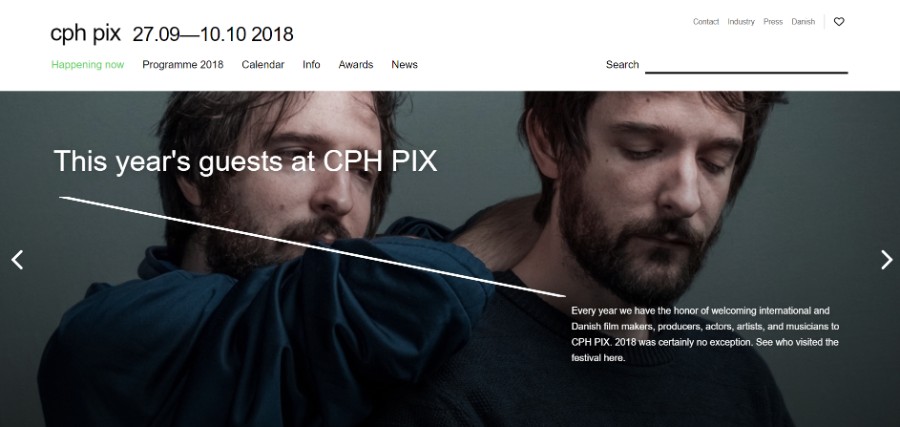
The website for Denmarks biggest film festival.
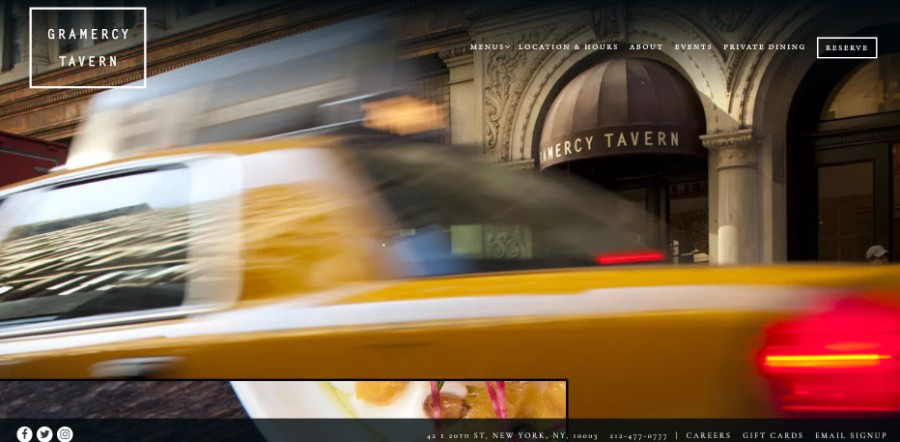
Danny Meyer’s Flatiron District tavern with a fixed-price-only dining room & a bustling bar area.
Ending thoughts on using background images
The power of background images should not be underestimated. The background you choose can transmit a message and leave the first impression in seconds, and it can be the element that makes a person come back to your website or not. Take your time to find the image that works best with your website.
If you enjoyed reading this article on website backgrounds, you should check out this one about black websites.
We also wrote about a few related subjects like meet the team , single page website, corporate website design, coaching websites, digital agency, web development company, creative websites, artists websites, simple website design and portfolio websites.