Das neue Buchungsformular ist da und mit ihm ein neuer Abschnitt Anpassen!
Das Design der Frontend-Formulare und -Eingaben von Amelia basiert auf erweiterten Farb- und Stileinstellungen. Wenn Sie das Design Ihrer Buchungsformulare bei jedem Schritt anpassen, können Sie Amelia an jedes Corporate Branding, Farbstile und WordPress-Themes anpassen.
Videoversion
Der Zugriff auf den Abschnitt Anpassen erfolgt über das WordPress-Menü – Amelia » Anpassen.

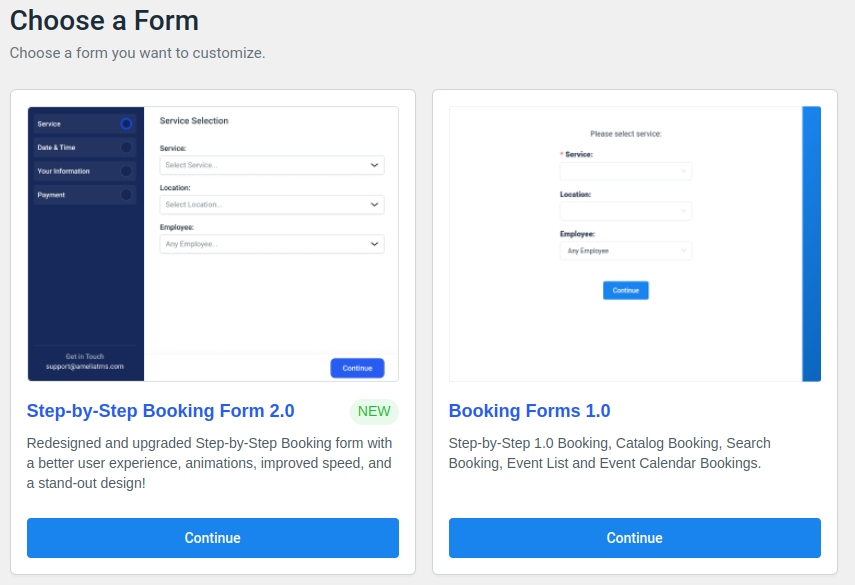
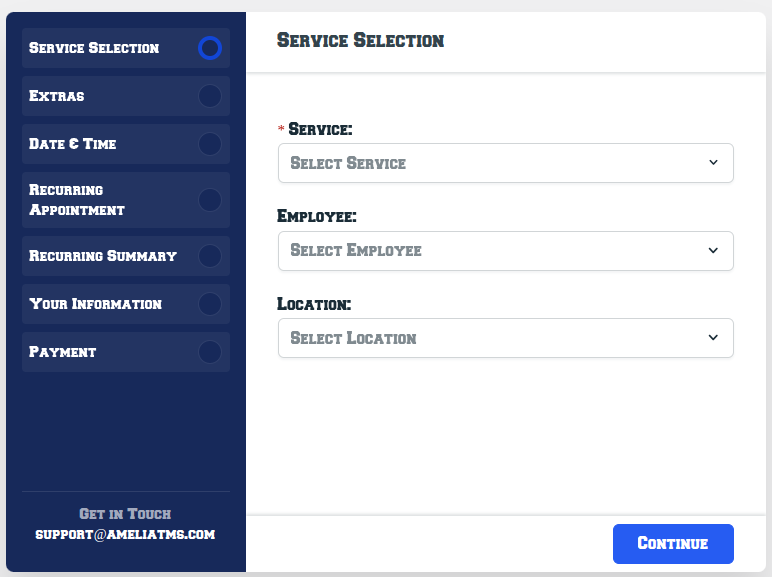
Wählen Sie das “Schritt-für-Schritt-Buchungsformular 2.0”, indem Sie auf die Schaltfläche “Weiter” unter dem Namen des Formulars klicken und rufen Sie den neuen Abschnitt Anpassen auf. Dort sehen Sie einen WYSIWYG-Stil (What-You-See-Is-What-You-Get / Was du siehst ist was du kriegst).
Wenn Sie eine Pro- oder Entwicklerlizenz erworben haben, sehen Sie links über dem Formular ein Auswahlfeld, in dem Sie auswählen können, ob Sie das Formular für Dienste oder Pakete bearbeiten.
Bitte beachten Sie, dass die Paketfunktion nicht im Basislizenzplan von Amelia enthalten ist.

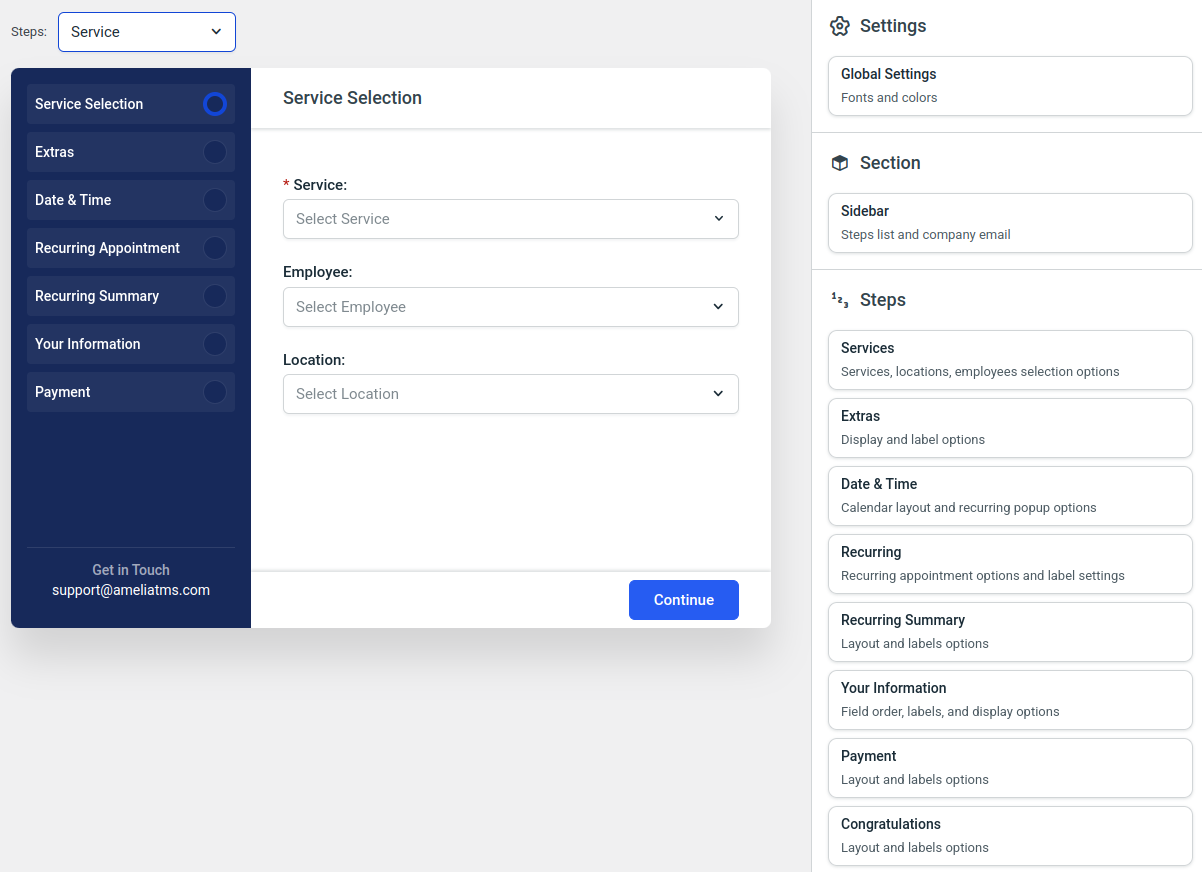
Alles, was zum Anpassen des Formulars benötigt wird, befindet sich im Menü auf der rechten Seite.
Das Menü ist in drei Teile unterteilt:
- Die Einstellungen (wo Sie globale Schriftarten und Farben konfigurieren)
- Abschnitt (wo Sie derzeit nur die Sichtbarkeit der Seitenleiste und ihre Beschriftungen konfigurieren können)
- Die Schritte (wo Sie die Farben, Beschriftungen, Reihenfolge der Felder, Übersetzungen und ob einige Felder obligatorisch sind oder nicht, individuell konfigurieren können).
Für einige Elemente können Sie wählen, ob sie im Frontend angezeigt werden oder nicht, und für einige Auswahlen wie Standorte oder Mitarbeiter können Sie auswählen, ob sie im Buchungsprozess obligatorisch sind oder nicht. Alle Änderungen sind in Echtzeit sichtbar, so dass Sie Änderungen in der Vorschau sehen, sobald sie vorgenommen wurden.
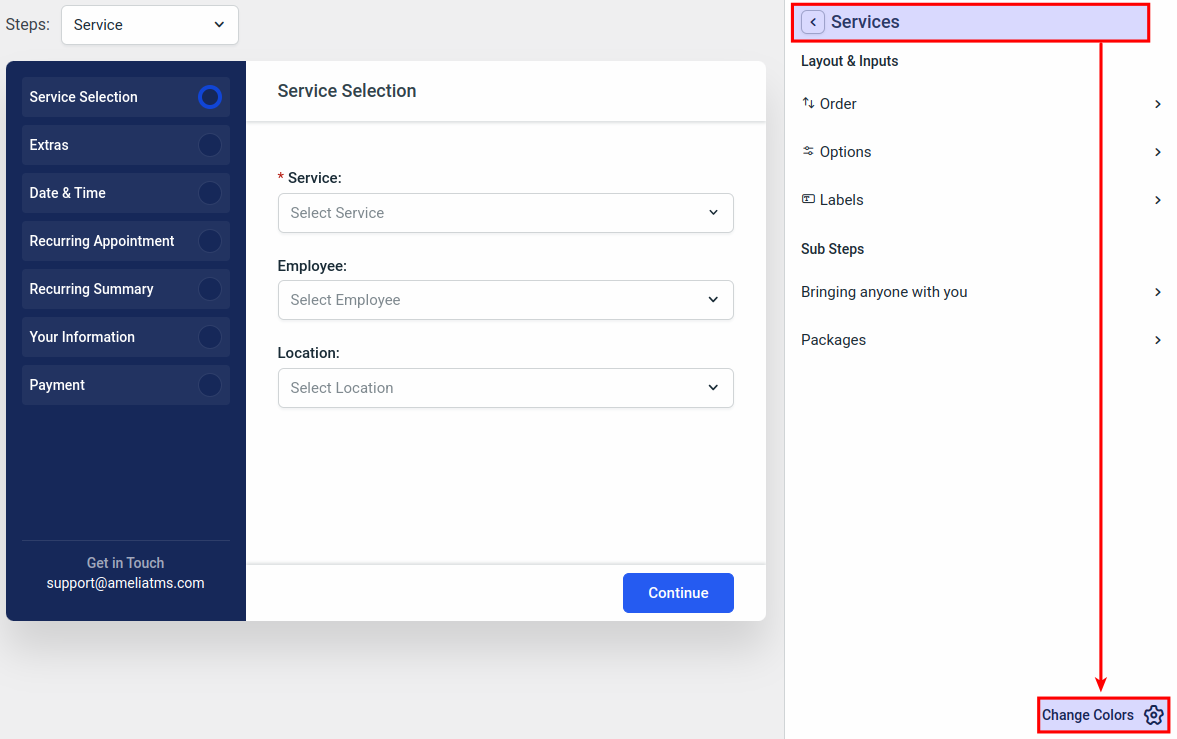
Bei jedem Schritt können Sie in der unteren rechten Ecke des Seitenmenüs auf die Farben zugreifen und sehen, welche globalen Farben welchen Abschnitt des ausgewählten Schritts beeinflussen. Zum Beispiel im Schritt “Dienste”:

Globale Einstellungen und Formularfarben
In den globalen Einstellungen des Abschnitts Anpassen können Sie die Schriftart auswählen, die Sie für das Formular verwenden möchten (Sie können eine der Standardschriftarten auswählen oder Ihre eigene benutzerdefinierte Schriftart verwenden) und die Farben ändern, die im gesamten Formular angewendet werden.
Verfügbare Schriftarten:
- Roboto
- Lato
- Merriweather
- Montserrat
- Mulish
- Nunito
- Asap Condensed
- Open Sans
- Barlow
- Oswald
- Bitter
- Poppins
- Carme
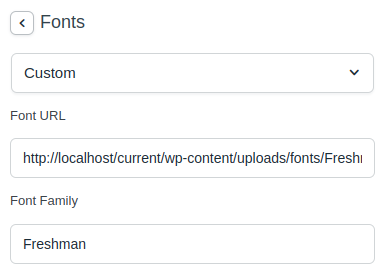
Benutzerdefinierte Schriftart definieren
Wie oben erwähnt, können Sie Schriftarten herunterladen und lokal laden, wenn das Laden von Google Fonts im Widerspruch zu den DSGVO-Richtlinien Ihres Landes steht.
Suchen Sie zuerst die Schriftart, die Sie verwenden möchten, irgendwo online. Zum Beispiel verwenden wir Dafont und laden die Schriftart “Freshman” herunter. Die .ttf Datei muss lokal gespeichert werden, also haben wir sie dem Ordner /wp-content/uploads/fonts/ hinzugefügt und die URL in die Schriftart eingefügt:

Dies führt dazu, dass Amelia die Schriftart aus Ihrem lokalen Ordner anstelle von Googles Servern lädt und das Formular die Schriftart korrekt aufnimmt und dies anzeigt:

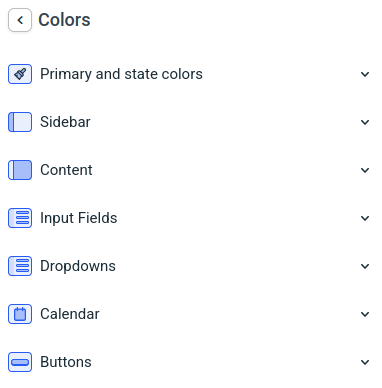
Farben
Hier können Sie die Primär- und Statusfarben, die Farbe der Seitenleiste, den Inhalt, Eingabefelder, Dropdowns, Kalender und Schaltflächen innerhalb des Formulars definieren.
Wie bereits erwähnt, wenn Sie einige Farben nicht mögen, wenn Sie sich durch die Schritte bewegen, denken Sie daran, auf die Schaltfläche “Farben ändern” in der unteren rechten Ecke des Seitenmenüs zu klicken.

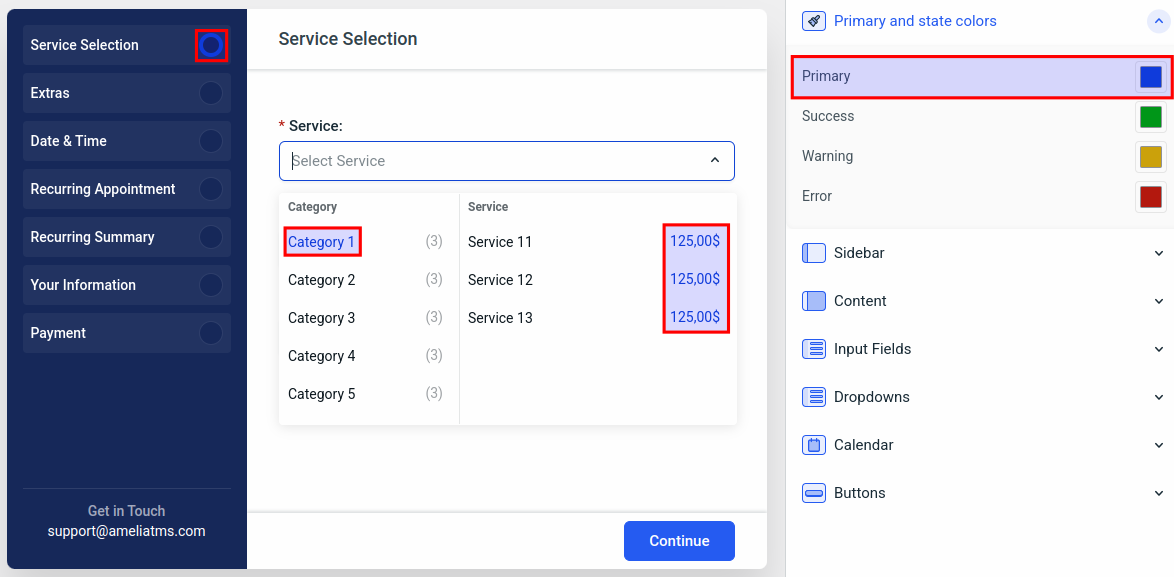
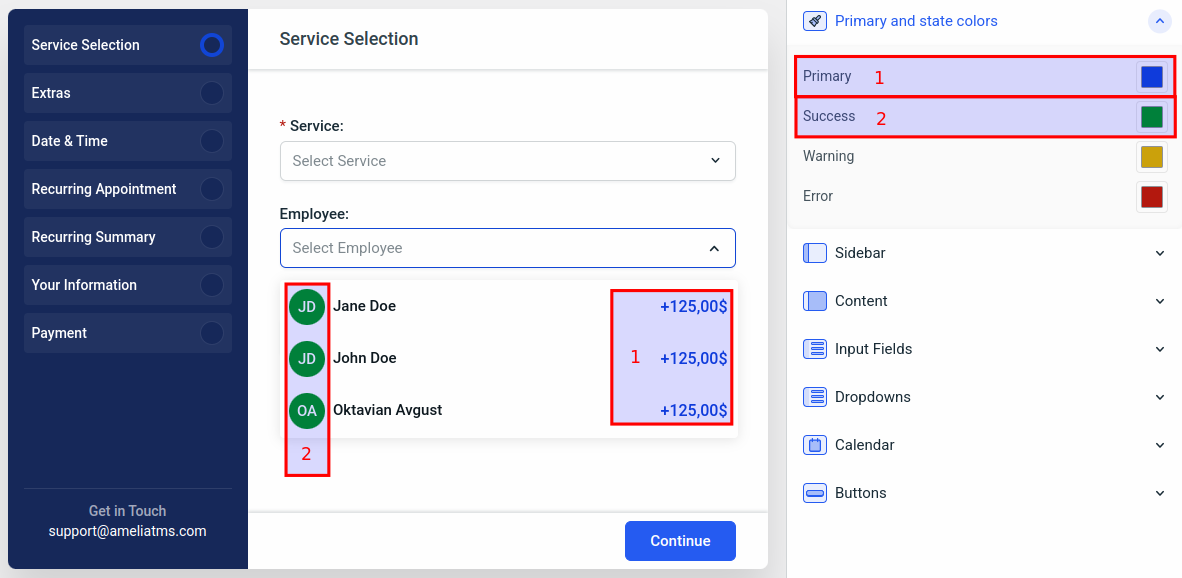
Primär- und Zustandsfarben
Dieses Menü besteht aus den Farben “Primär”, “Erfolg”, “Warnung”, und “Fehler”, die im gesamten Formular zu finden sind.
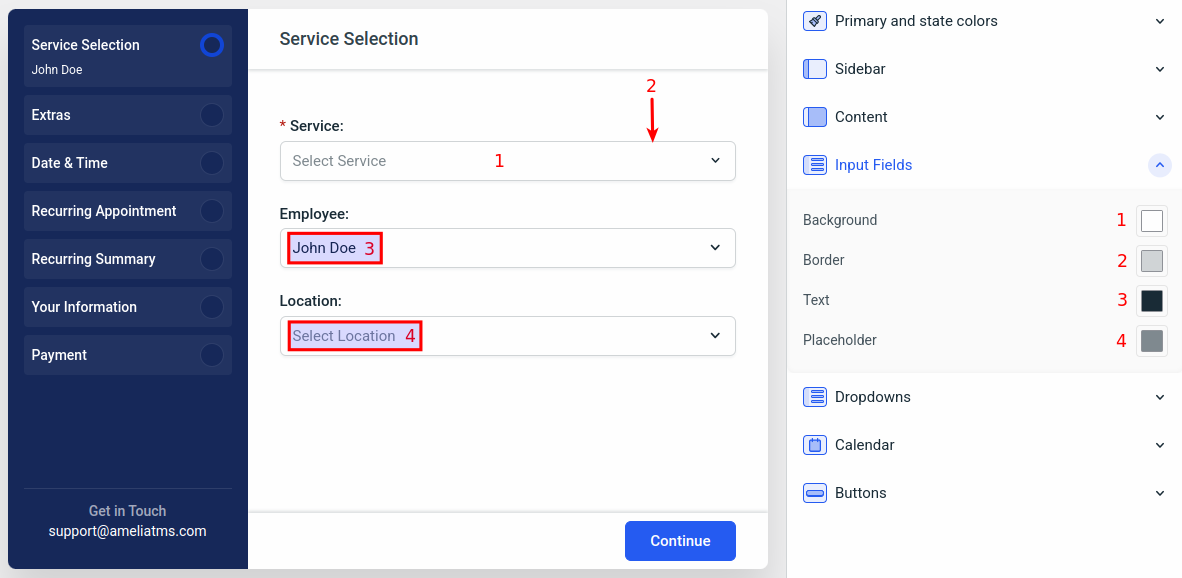
In diesem Schritt definiert die Farbe “Primär” den aktuellen Schrittkreis in der Seitenleiste, die Kategorie, über die Sie fahren, wenn Sie auf das Dropdown-Menü “Dienst” klicken, die Farbe des Dienstleistungspreises und die Farbe des Preises für jeden Mitarbeiter im Dropdown-Menü “Mitarbeiter” (vergessen Sie nicht, dass der Preis für Dienstleistungen pro Mitarbeiter unterschiedlich sein kann).
Die Farbe “Erfolg” definiert die Farbe der Vorschaubilder des Mitarbeiters (es sei denn, der Mitarbeiter hat ein Profilfoto – in diesem Fall wird das Foto im Dropdown-Menü “Mitarbeiter” angezeigt).


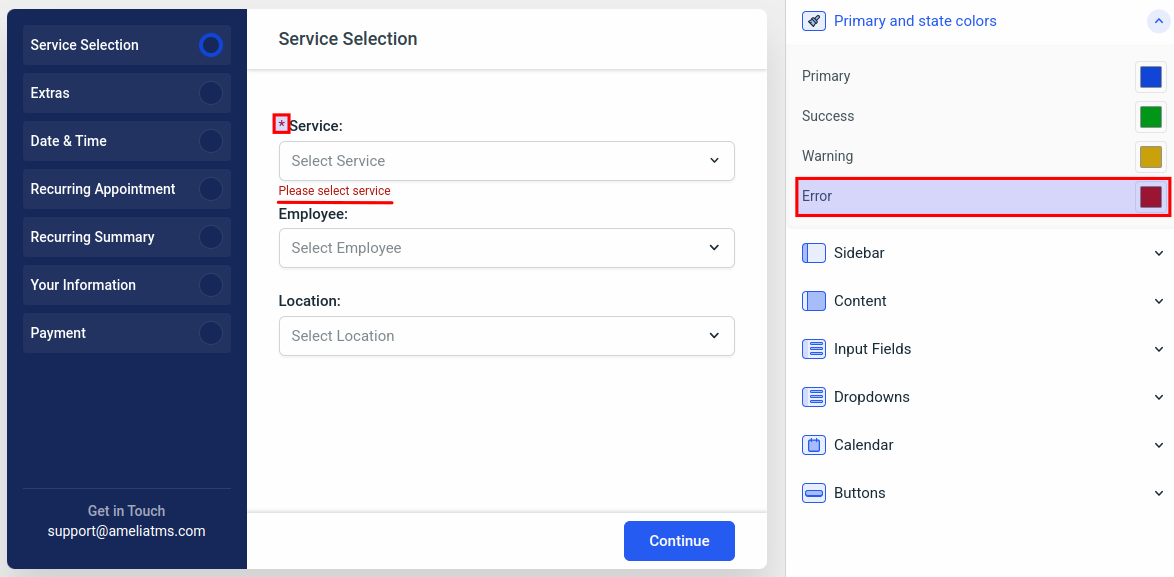
Die Farbe “Fehler” (in diesem Schritt) wird für das Sternchen des Pflichtfelds ( * ) und für eine Warnung verwendet, die angezeigt wird, wenn der Kunde versucht, fortzufahren, ohne das Pflichtfeld auszuwählen (in diesem Beispiel Service).

Die Farbe “Warnung” kann in diesem Schritt nicht angezeigt werden, wird aber hier behandelt.
Die Standardfarben im Abschnitt “Primär- und Zustandsfarben” sind:
- Primär: rgba(18, 70, 214, 1)
- Erfolg: rgba(1, 151, 25, 1)
- Warnung: rgba(204, 162, 12, 1)
- Fehler: rgba(180, 25, 15, 1)
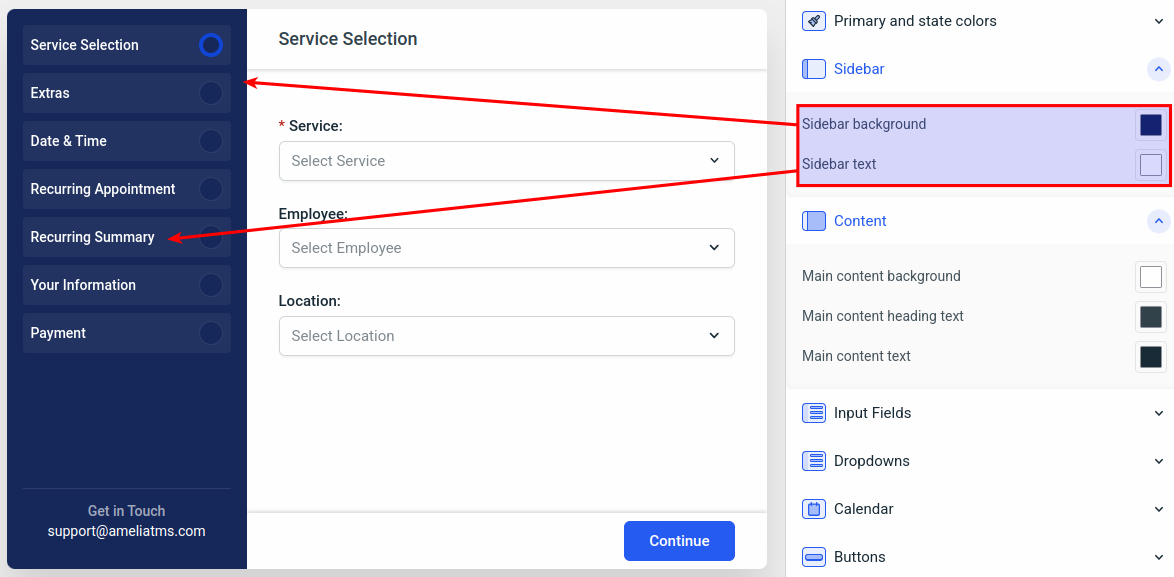
Seitenleisten- und Inhaltsfarben
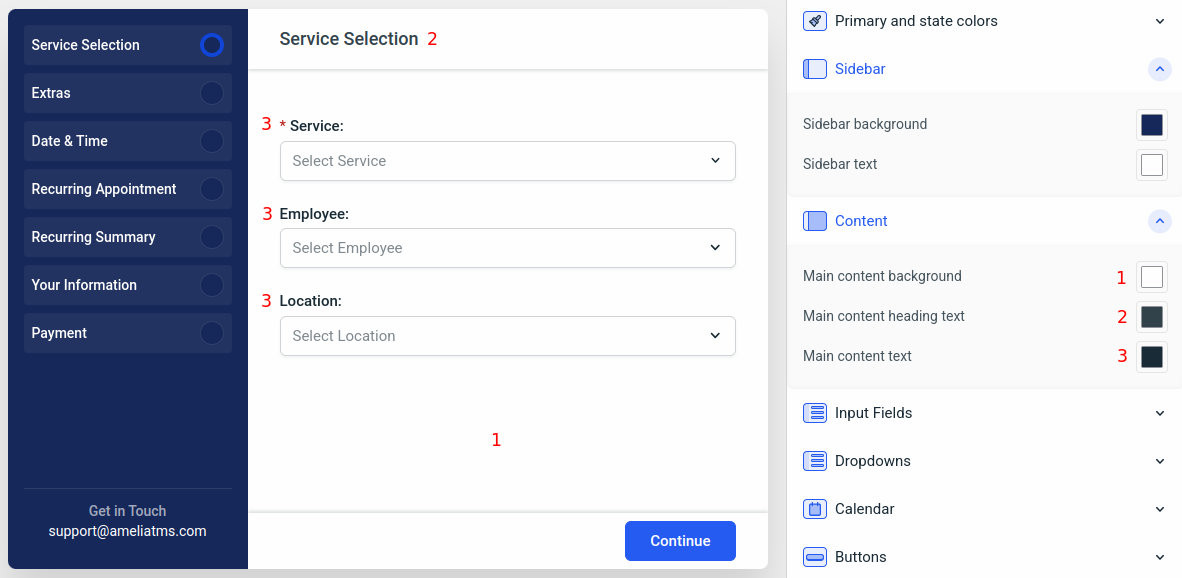
Die Farben “Seitenleiste” und “Inhalt” sind ziemlich einfach. Hier definieren Sie die Hintergrundfarbe der Seitenleiste und des Hauptinhalts sowie Textfarben innerhalb der Seitenleiste, den Hauptinhalt und den Überschriftentext.
Bitte beachten Sie, dass die Hintergrundfarben der Sidebar-Stufen eine Schattierung der Hintergrundfarbe der Seitenleiste sind.


Die Standardfarben in den Abschnitten “Seitenleiste” und “Inhalt” sind:
- Hintergrund der Seitenleiste: rgba(23, 41, 90, 1)
- Seitenleistentext: rgba(255, 255, 255, 1)
- Hintergrund des Hauptinhalts: rgba(255, 255, 255, 1)
- Text der Hauptinhaltsüberschrift: rgba(51, 67, 76, 1)
- Hauptinhalt Text: rgba(26, 44, 55, 1)
Eingabefelder Farben
Dies definiert die Farben der Dropdowns, ihre Rahmenfarben, die Platzhaltertextfarben und die ausgewählten Eingabefarben.

Die Standardfarben im Abschnitt “Eingabefelder” sind:
- Hintergrund: rgba(255, 255, 255, 1)
- Rand: rgba(209, 213, 215, 1)
- Text: rgba(26, 44, 55, 1)
- Platzhalter: rgba(128, 138, 144, 1)
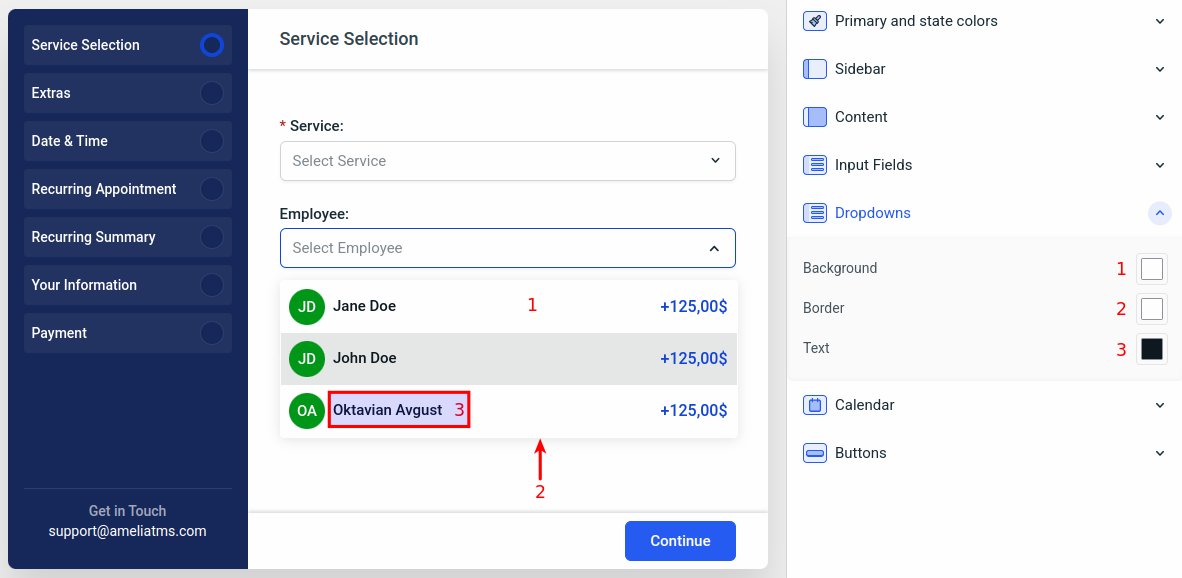
Dropdown-Farben
So einfach es klingt, in diesem Abschnitt können Sie die Hintergrund-, Rahmen- und Textfarben aller Dropdown-Auswahlen definieren.

Die Standardfarben im Abschnitt “Eingabefelder” sind:
- Hintergrund: rgba(255, 255, 255, 1)
- Rand: rgba(255, 255, 255, 1)
- Text: rgba(14, 25, 32, 1)
Kalenderfarben
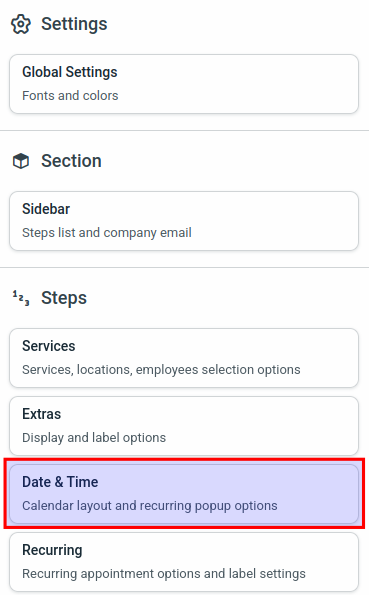
Da die Kalenderansicht im ersten Schritt nicht angezeigt werden kann, verlassen wir den Abschnitt “Farben” in den “Allgemeinen Einstellungen” und wechseln zu “Schritte” (wir greifen auf den Schritt “Datum & Uhrzeit” zu).
Hinweis: Sie können zurück zum Hauptmenü der rechten Seitenleiste navigieren, indem Sie auf das < Symbol oben in der Seitenleiste neben dem Namen des Abschnitts klicken.

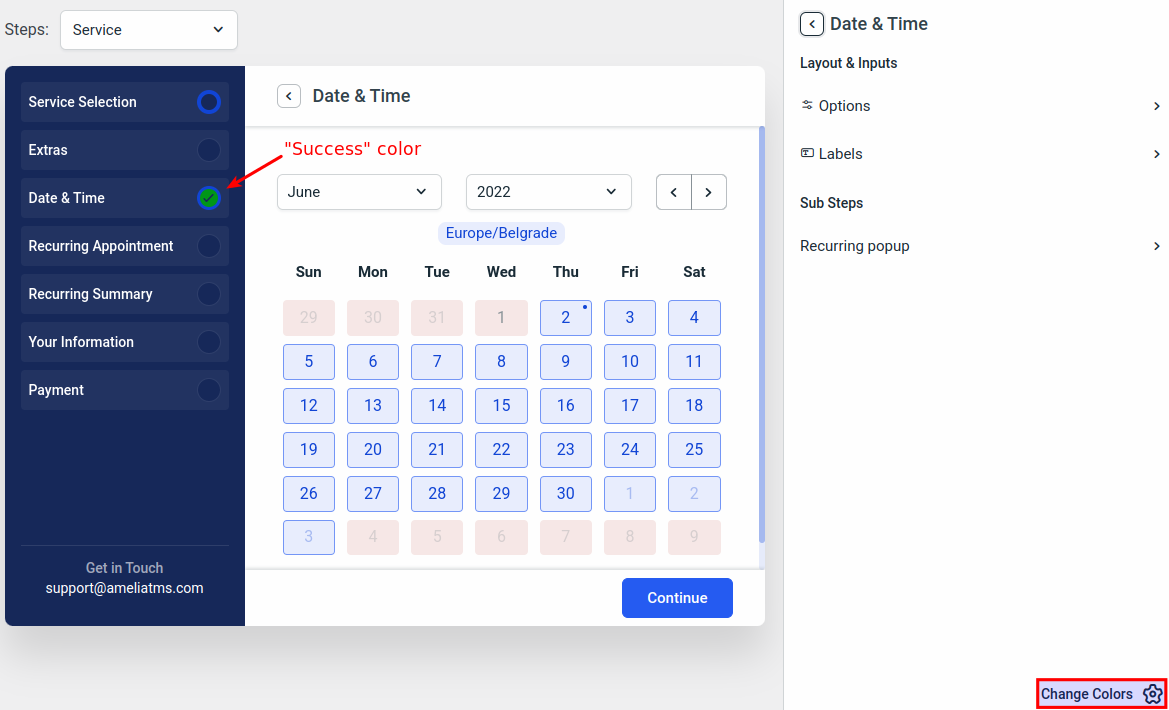
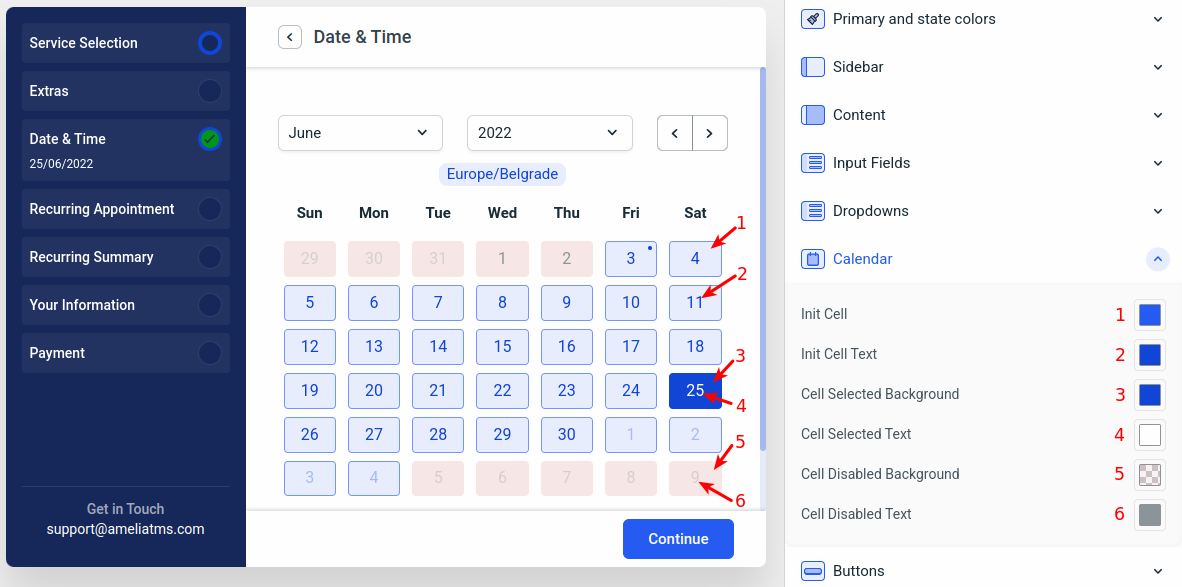
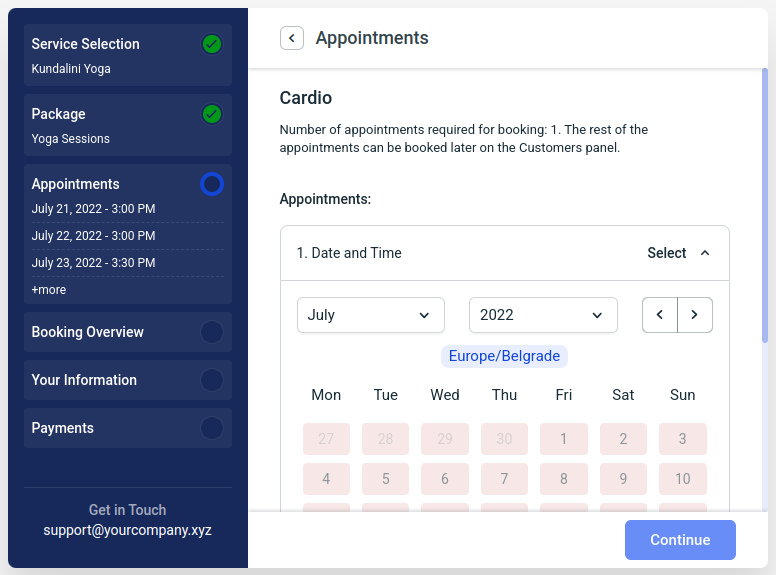
Die Standardansicht des Schritts “Datum & Uhrzeit” zeigt Ihnen den Kalender und die verfügbaren Optionen für diesen Schritt. In der Abbildung unten können Sie sehen, dass die Farbe “Erfolg” aus “Primär- und Statusfarben” auf den Hintergrund des Seitenleistenkreises angewendet wird, was zeigt, dass alle Auswahlen und Eingaben dieses Schritts erfüllt wurden.
Wie bereits erwähnt, können Sie unten rechts im Menü auf der rechten Seite auf die Farbeinstellungen zugreifen, um die Farben anzuzeigen, die für den Schritt gelten, an dem Sie sich befinden (Datum & Uhrzeit).

Wenn Sie auf die Schaltfläche “Farben ändern” klicken, werden Sie feststellen, dass dasselbe Menü aus den Allgemeinen Einstellungen geöffnet wird. Hier können Sie zum Abschnitt “Kalender” navigieren und die Farben des Kalenders konfigurieren.

Wenn Sie die Farben des Schritts “Kalender” ändern, können Sie die Farben der Kalenderzelle ändern (diese Farben gelten sowohl für den Kalender als auch für die Zeitfenster, und daher sind die verfügbaren Zeitfenster in der Vorschau des Abschnitts “Anpassen” nicht sichtbar).
- Init-Zelle ist der Hintergrund und die Rahmenfarbe der verfügbaren Zellen. Diese Farbe gilt auch für das Feld “Aktuelle Zeitzone”, das sich über dem Kalender befindet.
- Init-Zellentext konfiguriert die Textfarbe der verfügbaren Datumsangaben und das Feld “Aktuelle Zeitzone”.
- Zelle Ausgewählter Hintergrund definiert den Hintergrund einer ausgewählten Zelle.
- Zelle Ausgewählter Text definiert die Textfarbe einer ausgewählten Zelle.
- Zelle Deaktivierter Hintergrund gilt für nicht verfügbare Daten (freie Tage, ausgebuchte Tage).
- Zelle Deaktivierter Text konfiguriert die Textfarbe innerhalb deaktivierter Zellen.
Die Standardfarben im Abschnitt “Kalender” sind:
- Init-Zelle: rgba(38, 92, 242, 1)
- Init-Zellentext: rgba(18, 70, 214, 1)
- Zelle Ausgewählter Hintergrund: rgba(18, 70, 214, 1)
- Zelle Ausgewählter Text: rgba(255, 255, 255, 1)
- Zelle Deaktivierter Hintergrund: rgba(180, 25, 15, 0.05)
- Zelle Deaktivierter Text: rgba(140, 149, 154, 1)
Farben der Tasten
Um zu sehen, was “Schaltflächenfarben” tun, gehen wir wieder zurück zum Hauptmenü des rechten Menüs und rufen den Schritt “Dienste” auf.

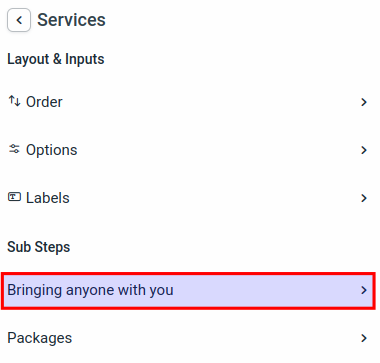
Um die Farben der Schaltflächen richtig zu konfigurieren, wählen Sie im Schritt “Dienste” einen der Teilschritte aus. In diesem Beispiel haben wir den Teilschritt “Jemanden mitbringen” ausgewählt.

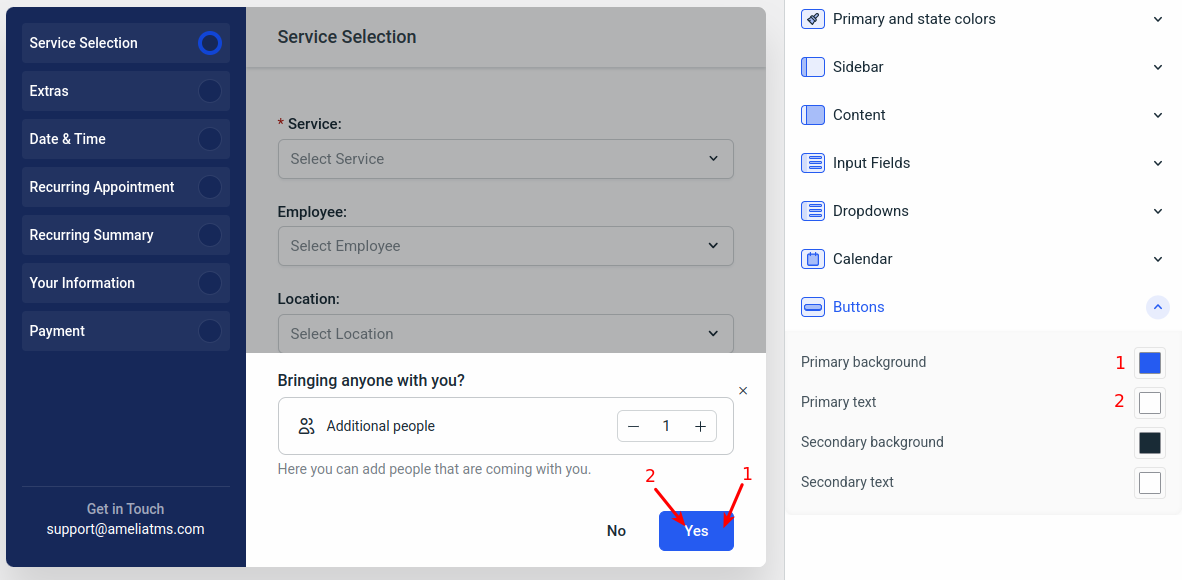
In der Formularvorschau wird automatisch der Abschnitt ” Jemanden mitbringen” erweitert, in dem Sie Optionen, Beschriftungen und Farben konfigurieren können. Denken Sie daran, dass Sie auf die Farben in jedem Schritt zugreifen können, indem Sie auf die Schaltfläche “Farben ändern” unten rechts im rechten Menü klicken.
Wenn Sie auf die Farben zugreifen, navigieren Sie zum Abschnitt “Schaltflächen” Dort können Sie die folgenden Farben konfigurieren:
- Der primäre Hintergrund gilt für alle primären Schaltflächen (“Weiter” und “Ja”-Schaltflächen in allen Schritten).
- Primärtext konfiguriert die Textfarbe innerhalb der primären Schaltflächen.
- Sekundärer Hintergrund ändert die Hintergrundfarbe aller sekundären Schaltflächen (“Nein”-Schaltflächen in allen Schritten).
- Sekundärtext bezieht sich auf den Text sekundärer Schaltflächen.

Um die Farben der sekundären Schaltflächen zu ändern und zu verstehen, warum die Farben zwischen Hintergrund- und Textfarben wechseln, müssen wir einen Schritt zurückgehen.
Denken Sie daran, dass wir den Unterschritt “Jemanden mitbringen” innerhalb des Schritts “Dienste” konfigurieren, so dass Sie, während Sie sich im Abschnitt Farben des rechten Menüs befinden, einfach auf die Schaltfläche “<” neben Farben klicken und Sie werden zum Anpassungsmenü “Jemanden mitbringen” zurückgeführt.
Klicken Sie dort auf “Optionen”.

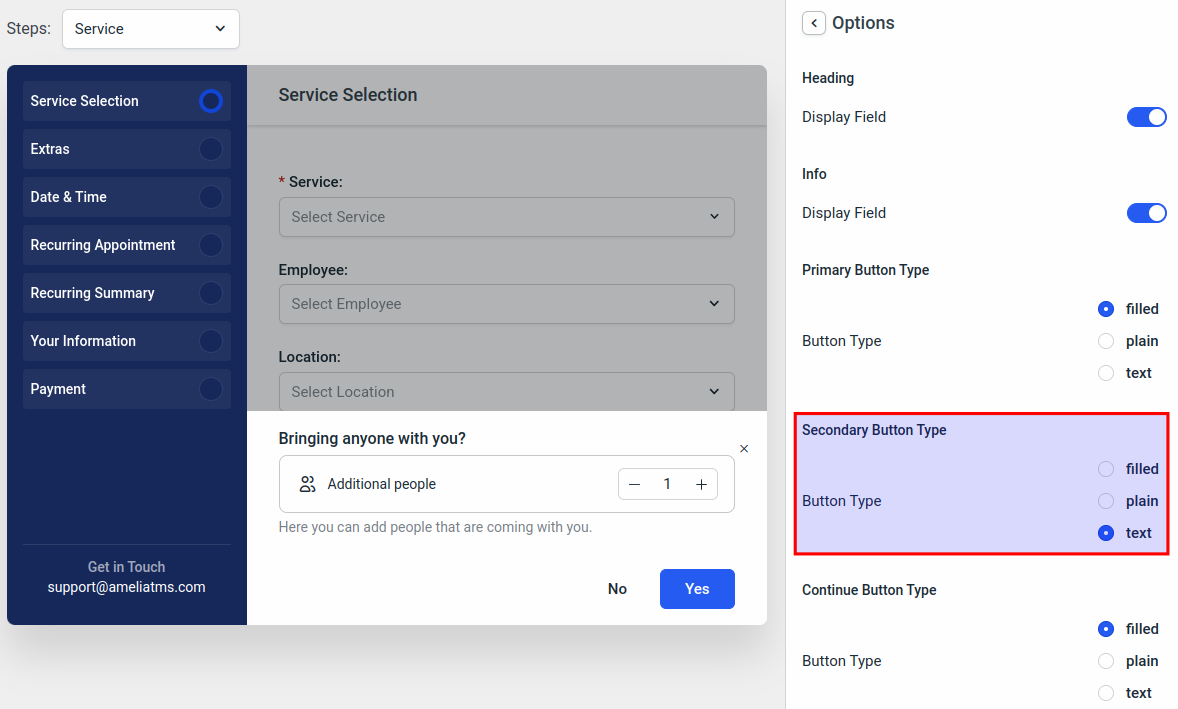
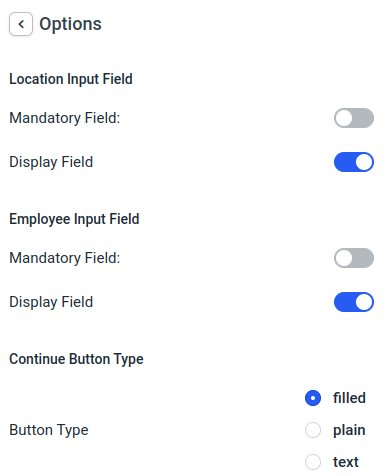
Hier können Sie sehen, warum die Farben der sekundären Schaltfläche zurückgesetzt werden. Der Typ der Schaltfläche ist standardmäßig auf “Text” eingestellt.

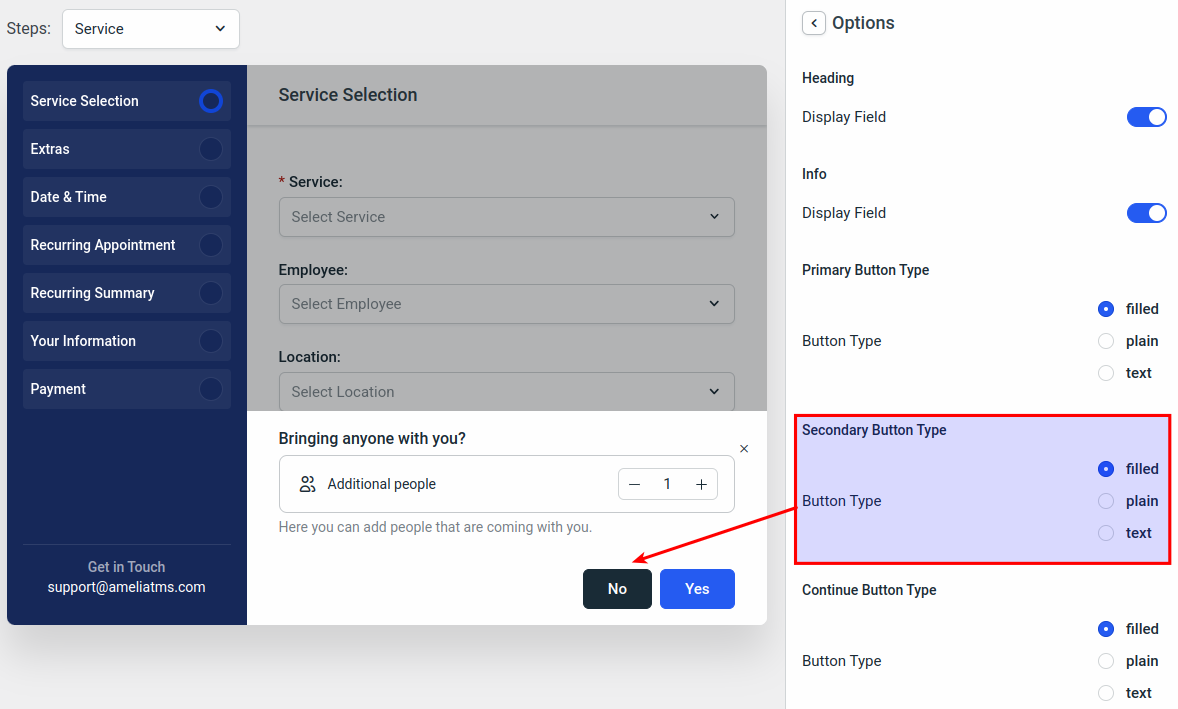
Damit also die Farben der sekundären Schaltfläche auf denHintergrund und die Textfarben aus dem vorherigen Schritt angewendet werden, ändern Sie den Typ der Schaltfläche in “gefüllt” und Sie sehen die Farben aus dem vorherigen Schritt.

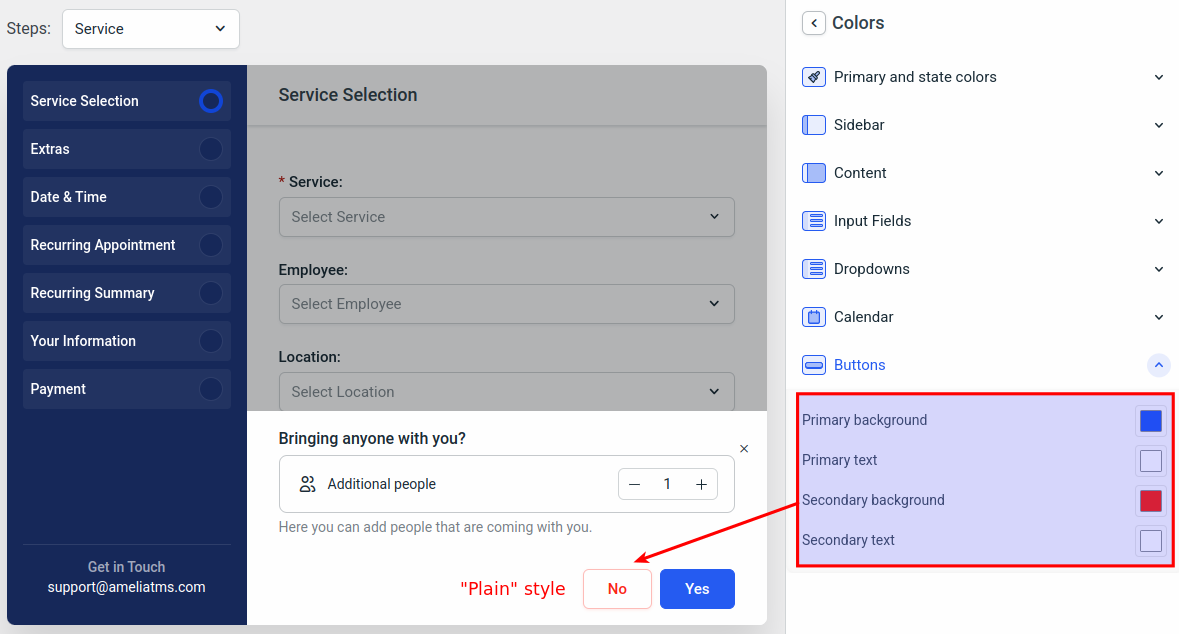
Der “einfache” Stil der Schaltfläche zeigt die Schaltfläche mit einem transparenten Hintergrund an (so wird der “Hauptinhaltshintergrund” der Hintergrund der Schaltfläche “einfach” sein, während die Farbe “Sekundärer Hintergrund” der Schaltfläche auf den Rand und den Text der sekundären Schaltfläche angewendet wird.

Die Standardfarben im Abschnitt “Schaltflächen” sind:
- Primärer Hintergrund: rgba(38, 92, 242, 1)
- Primärtext: rgba(255, 255, 255, 1)
- Sekundärer Hintergrund: rgba(26, 44, 55, 1)
- Sekundärtext: rgba(255, 255, 255, 1)
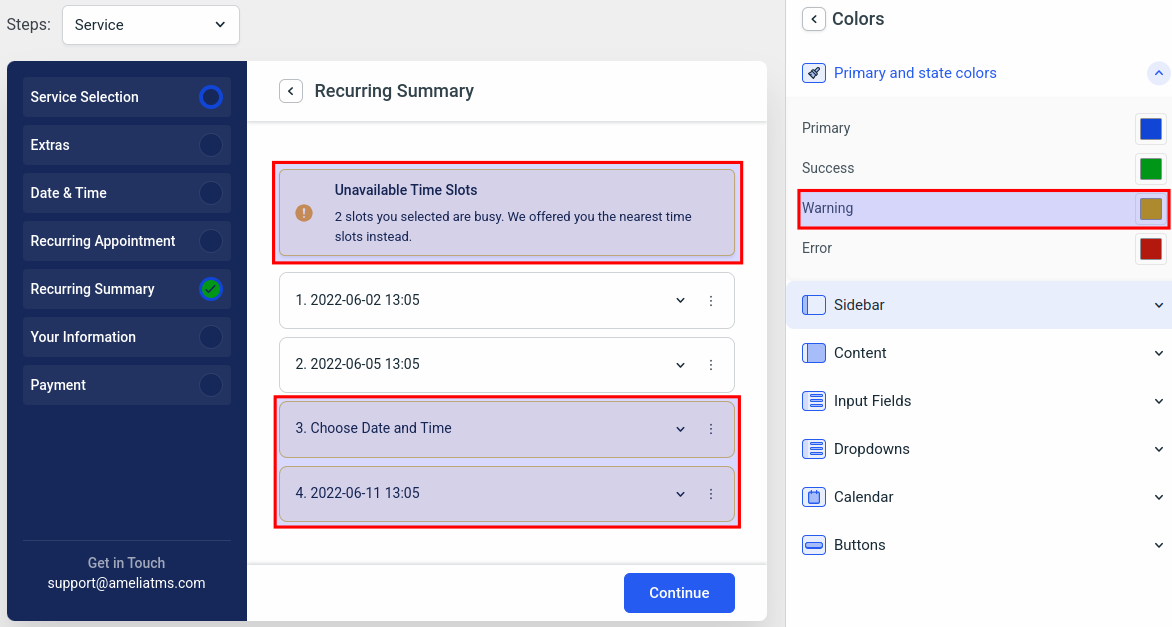
Wir “schulden” Ihnen die Farbe “Warnung” aus dem Abschnitt “Primär- und Zustandsfarben”. Um die Warnfarbe zu sehen, rufen Sie den Hauptbildschirm des rechten Menüs auf und greifen Sie auf den Abschnitt “Wiederkehrende Zusammenfassung” zu.
Sie können auf die Farben zugreifen, indem Sie die Schaltfläche “Farben ändern” unten rechts verwenden. Hier sehen Sie, dass die Warnfarbe für die Nachrichten gilt, die die Aufmerksamkeit des Kunden erfordern.
Klicken Sie hier um zum Abschnitt ” Primäre und Zustand ” zurückzukehren.

Abschnitt
In dieser Phase können Sie mit der Einstellung für die Anpassung des Abschnitts die linke Seitenleiste des Buchungsformulars ausblenden:

Und es ermöglicht Ihnen auch, die Etiketten für “+mehr” und ” Kontakt aufnehmen” zu ändern.

Die Zeichenfolge “+mehr” wird nur angezeigt, wenn ein Kunde ein Paket kauft, nachdem mehr als 3 Termine gebucht wurden.
Schritte und Optionen
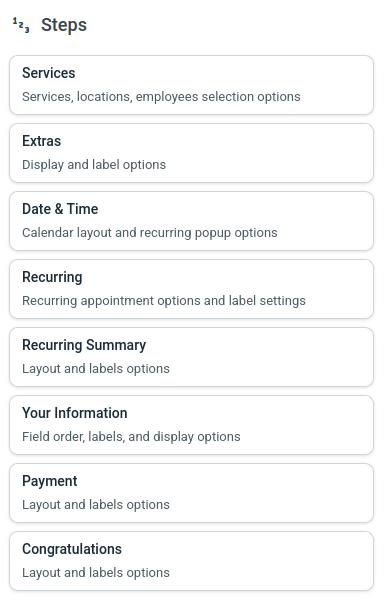
Jeder Schritt im Schritt-für-Schritt-Buchungsformular kann über den Abschnitt Anpassen individuell konfiguriert werden. Folgende Optionen stehen zur Verfügung:
- Änderung der Reihenfolge innerhalb der Schritte “Dienste” und “Ihre Informationen” steps
- Konfigurieren der Felder so, dass sie obligatorisch sind oder nicht
- Auswählen der Schaltflächentypen
- Ändern der Standardbeschriftungen für alle Schritte
- Zugriff auf Teilschritte und Konfigurieren ihrer Optionen und Bezeichnungen (falls zutreffend)

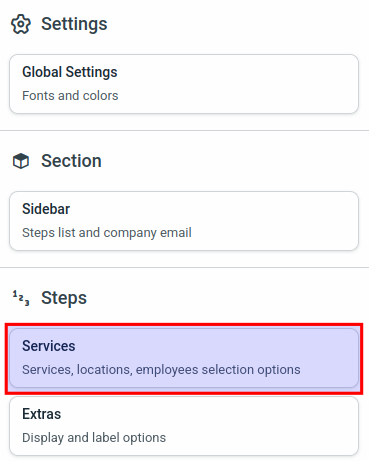
Dienste Schritt
Wenn Sie auf den Schritt “Dienste” zugreifen, sehen Sie die Einstellungen “Bestellung”, “Optionen” und ” Beschriftungen” und darunter können Sie auf die Unterschritte “Jemanden mitbringen” und “Pakete” zugreifen (bitte beachten Sie, dass die Paketfunktion nicht im Basislizenzplan von Amelia enthalten ist).
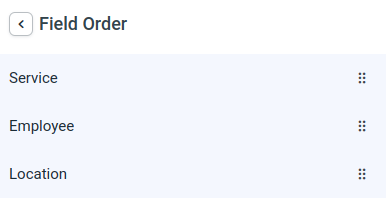
Im Abschnitt “Bestellung” können Sie die Reihenfolge der Felder ändern (standardmäßig ist das Dropdown-Menü “Dienste” das erste Feld, “Mitarbeiter” ist das zweite Feld und das Feld “Standorte” ist das dritte Feld).
Sie können die Felder mit einer einfachen Drag-and-Drop-Funktion neu anordnen.

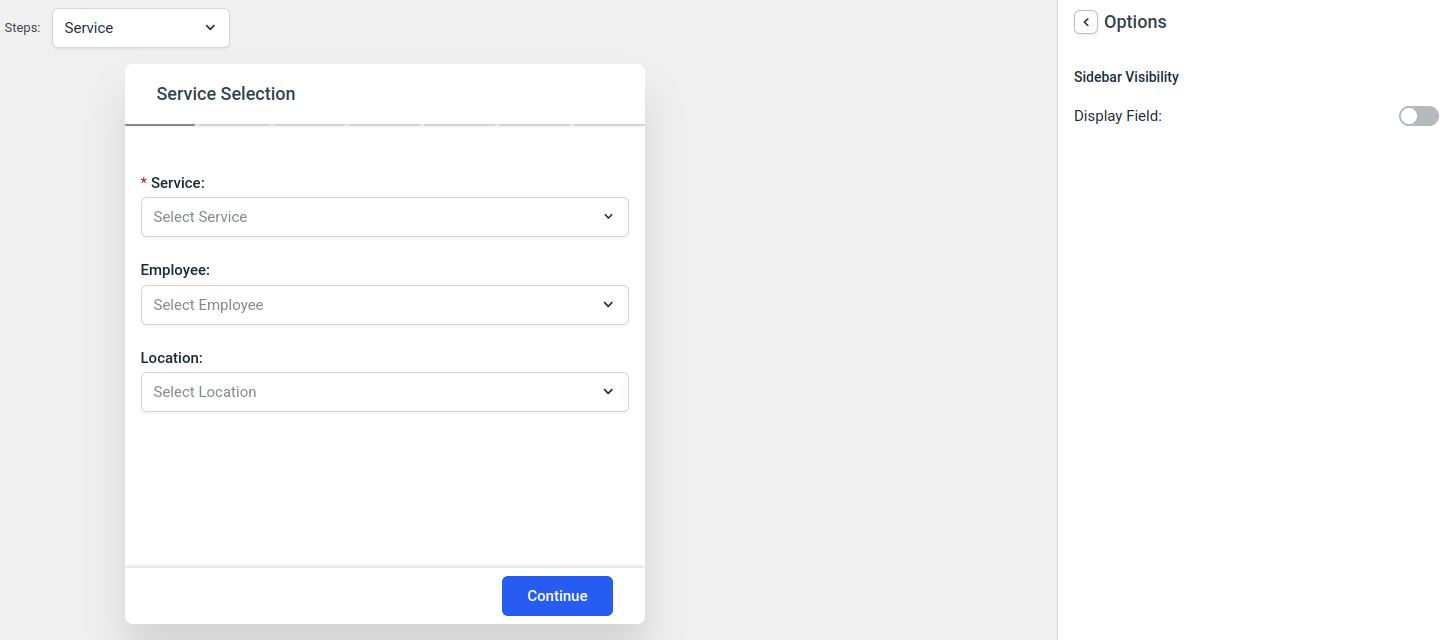
Im Abschnitt “Optionen” können Sie den Stil der Schaltfläche “Weiter” ändern, die Dropdown-Menüs “Mitarbeiter” und “Standorte” ausblenden und obligatorisch machen.
Wenn ein Feld als obligatorisch festgelegt ist, können Sie es nicht ausblenden.

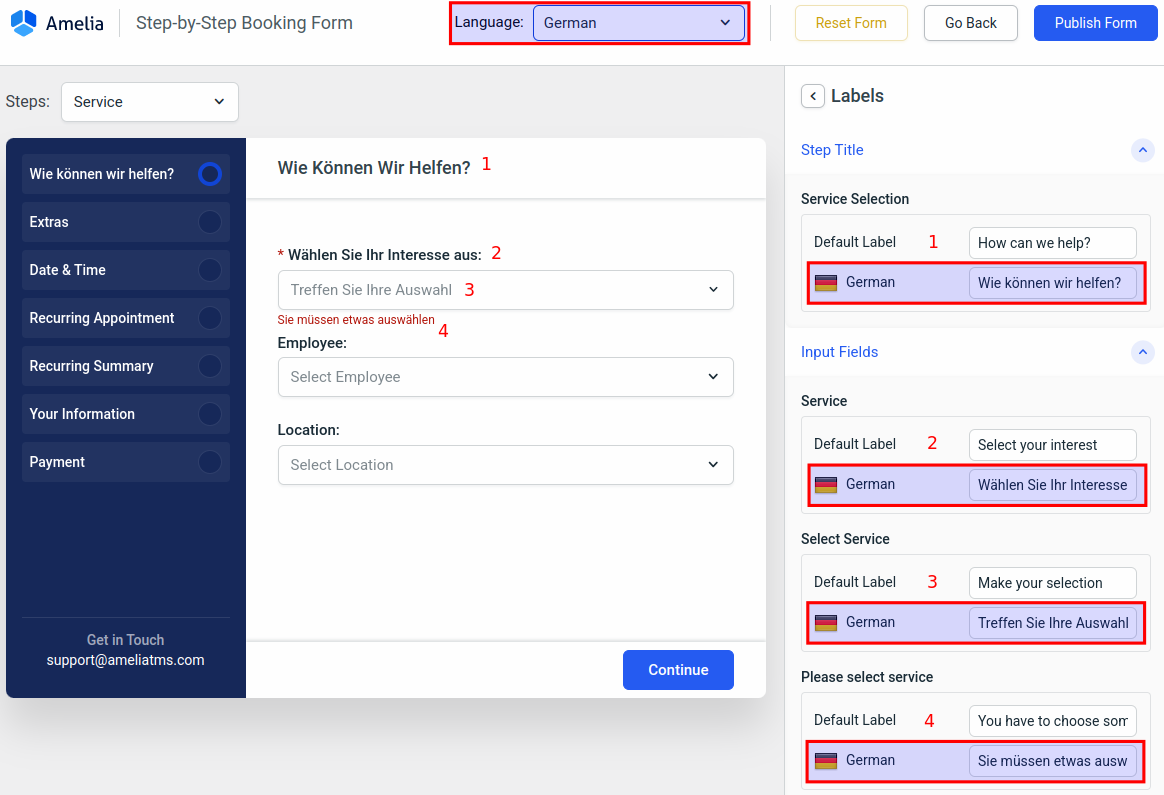
In den “Beschriftungen”-Einstellungen jedes Schritts können Sie alle Standardbeschriftungen in diesem Schritt ändern und Übersetzungen für diese Beschriftungen für andere Sprachen bereitstellen, die Sie zu Amelia hinzugefügt haben.
Die angebotenen Sprachbeschriftungen werden aus den Allgemeinen Einstellungen von Amelia gezogen, wenn Sie also nur die deutsche Sprache hinzufügen, wird nur diese Sprache angezeigt, wenn Sie auf jeder Beschriftung zugreifen.
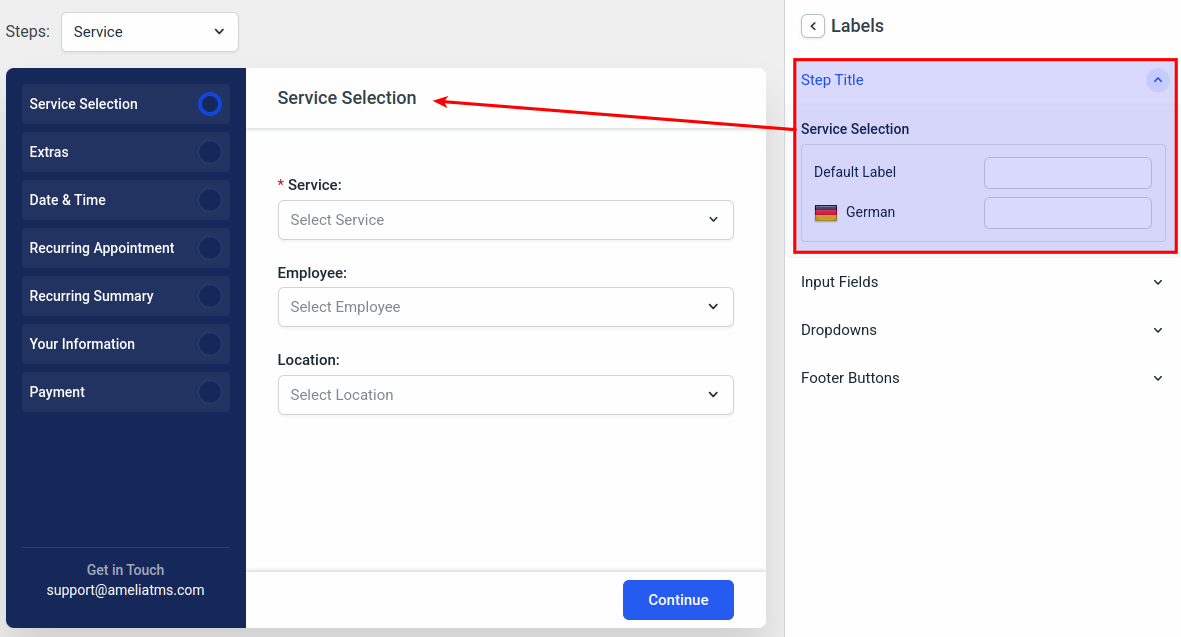
Der folgende Screenshot gibt Ihnen eine Vorstellung davon, wie das Bearbeiten von Beschriftungen im neuen Abschnitt Anpassen funktioniert.
Der Titel jedes Abschnitts wird über den Beschriftungsfeldern festgelegt, sodass im folgenden Beispiel “Dienstleistungsauswahl” der Titel der Bezeichnung ist, die Sie ändern. Wenn das Feld neben dem Eingabefeld “Standardbeschriftung” leer ist, wird der Titel der Beschriftung als Beschriftung angewendet (in diesem Fall “Dienstleistungsauswahl “).

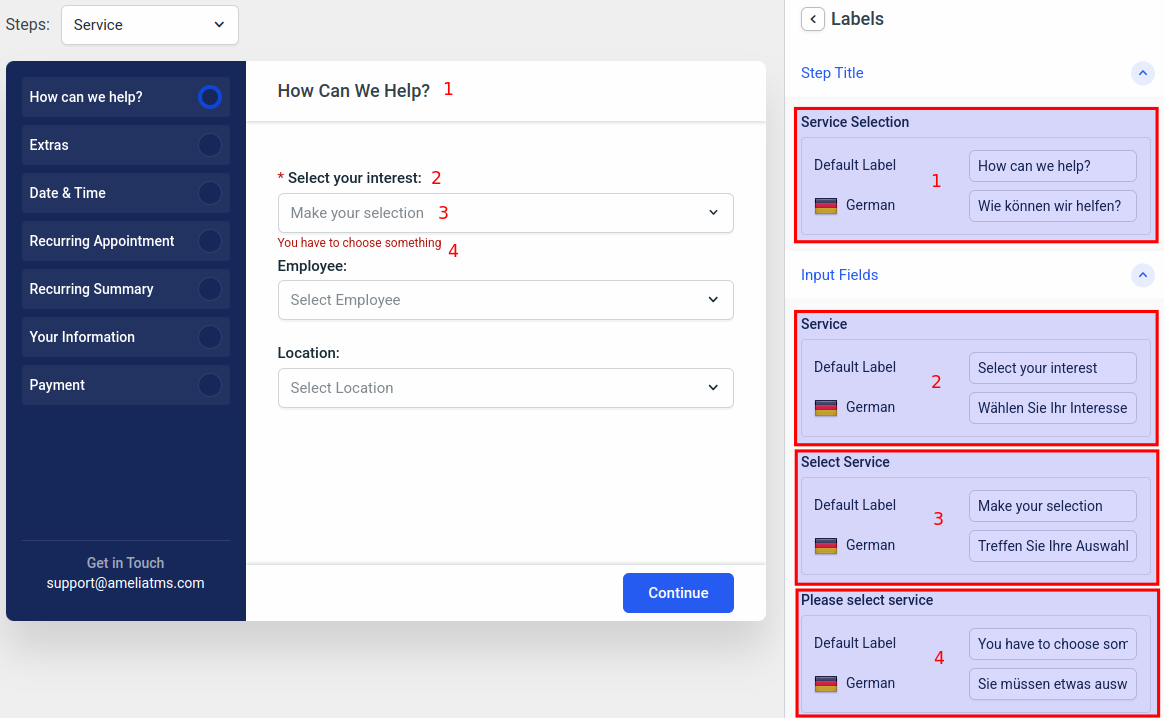
Wir werden hier einige Beschriftungen ändern, damit Sie sehen, wie sie angewendet werden. Wenn Sie eine Beschriftung ändern, sehen Sie, dass es in Echtzeit im Vorschaufenster auf der linken Seite geändert wird.

Bitte beachten Sie, dass das “Standardbeschriftung” für die Standardsprache von WordPress gilt. Amelia nimmt diese Sprache auf, wenn es eine Übersetzung für diese Sprache in unserem Plugin gibt (Sie können mehr über Sprachen in Amelia lesen und die Liste der übersetzten Sprachen hier)sehen), wenn Sie also das Standardbeschriftung ändern möchten, wird es nicht immer in Englisch, sondern in Ihrer Sprache sein.
Wenn Ihre Sprache nicht in Amelia übersetzt ist, können Sie die Zeichenfolgen weiterhin in Ihre Sprache ändern, damit Ihre Frontend-Kunden alles in Ihrer Sprache sehen. Gleiches gilt für weitere Sprachen (in diesem Fall Deutsch) – da es in Amelia eine deutsche Übersetzung gibt, werden die Standardzeichenfolgen aus der Übersetzungsdatei gezogen, wenn wir die deutschen Beschriftungen leer lassen, aber Sie können dies jederzeit mit den Beschriftungen im Abschnitt Anpassen überschreiben.
Wie Sie im obigen Bildschirmfoto sehen können, werden die deutschen Strings derzeit nicht angezeigt. Dies liegt daran, dass Deutsch eine zusätzliche Sprache ist, die zu Amelias allgemeinen Einstellungen hinzugefügt wurde. Wenn es als Standardsprache festgelegt wäre, hätten wir Englisch als zusätzliche Sprache hinzugefügt, und das gesamte Formular wäre auf Deutsch.
Um die geänderten deutschen Beschriftungen zu sehen, müssen wir die Sprache im Dropdown-Menü “Sprache” über der Formularvorschau ändern.
Jede Beschriftung, das in jedem Schritt zu sehen ist, kann geändert werden, Sie müssen nur die Schritte durchlaufen und auf den Abschnitt “Beschriftungen” zugreifen, um dies zu tun.

Paketanpassung
Bitte beachten Sie, dass die Paketfunktion nicht im Basislizenzplan von Amelia enthalten ist.
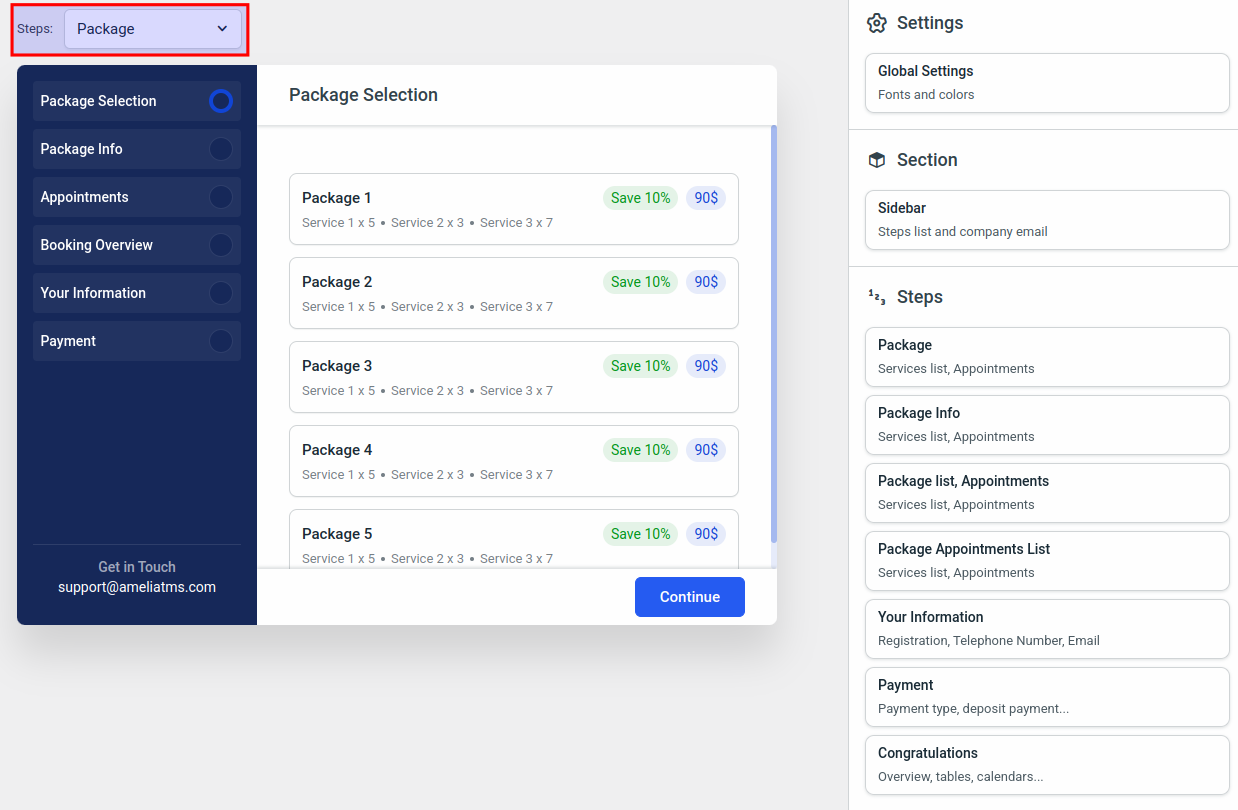
Um das Aussehen, die Beschriftungen und die Optionen für das Formular Pakete zu ändern, müssen Sie zunächst die Schritte oben links über der Formularvorschau von “Dienste” in “Paket” ändern.
Im Menü auf der rechten Seite werden Sie feststellen, dass sich die Schritte etwas von den Schritten unterscheiden, wenn Sie die Serviceschritte anpassen.

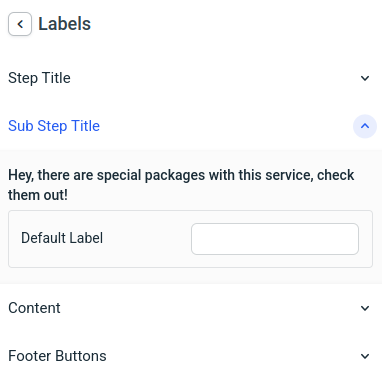
Erinnern Sie sich an den Bildschirmfoto von der Dokumentationsseite des Schritt-für-Schritt-Buchungsformulars 2.0, wo nach der Auswahl des Dienstes im Formular erwähnt wird, dass Pakete mit dem ausgewählten Dienstleistungen enthalten sind?
Um die Bezeichnung dieser Nachricht zu ändern, rufen Sie das Formular “Paket” über der Formularvorschau auf und rufen Sie den Schritt “Paket” / Beschriftungen / Unterschritttitel auf.

Der Ablauf ist genau derselbe – Sie können durch das Seitenmenü navigieren und die Farben, Optionen, Schaltflächen und die Reihenfolge des Abschnitts “Ihre Informationen” anpassen.
Gehen Sie einfach durch jeden Abschnitt und überprüfen Sie, ob die globalen Farben im Paketkaufformular so sind, wie Sie sie haben möchten.