Videoversion
So fügen Sie das Schritt-für-Schritt-Buchungsformular zu Ihrer Website hinzu
Wenn die Ansichten “Buchungssuche“ und “Buchungskatalog“ für Ihre Website nicht optimal funktionieren und Sie einen “klassischen” Schritt-für-Schritt-Buchungsprozess bevorzugen, ist die Ansicht “Schritt-für-Schritt-Buchungsassistent” die Lösung.
Der „Step-by-Step Booking Wizard“ gibt Ihren Kunden die Möglichkeit, in wenigen Schritten alles zur Buchung auszuwählen.
Um dieses Buchungsformular zu Ihrer Website hinzuzufügen, müssen Sie den Amelia-Shortcode zu einer (oder mehreren) Seiten Ihrer Website hinzufügen. Nachfolgend finden Sie Anweisungen zum Hinzufügen von Amelia-Shortcode mit verschiedenen Seitenerstellern: Gutenberg, Elementor und Classic Editor.
Wenn Sie einen anderen Seitenersteller verwenden oder den Shortcode-Button nicht finden können, können Sie die nächsten Shortcodes verwenden:
- [ameliabooking] wenn Sie den einfachen Schritt-für-Schritt-Buchungsassistenten anzeigen möchten,
- [ameliabooking category=1] wenn Sie nur die Services einer Kategorie mit ID 1 anzeigen möchten.
- [ameliabooking service=1] wenn Sie das Buchungsformular für den
- [ameliabooking employee=1] wenn Sie das Buchungsformular für den Mitarbeiter mit ID 1 anzeigen möchten.
- [ameliabooking location=1] wenn Sie das Buchungsformular für den Standort mit ID 1 anzeigen möchten.
Oder jede andere Kombination, die Sie benötigen. Wenn Sie über Pakete (Pro- oder Entwicklerlizenz) verfügen, können Sie außerdem auswählen, ob Sie nur Dienste, nur Pakete oder beides anzeigen möchten.
- [ameliabooking show=services] wenn Sie Pakete aktiviert haben, aber nur Services im Formular anzeigen möchten,
- [ameliabooking show=packages]wenn Sie Pakete aktiviert haben und nur Pakete ohne Dienste im Formular anzeigen möchten.
Fügen Sie einfach den Shortcode auf der Seite ein und “veröffentlichen” Sie ihn. Sie finden alle für Amelia verfügbaren Shortcodes auf der Amelia Shortcodes-Seite.
Gutenberg-Blöcke
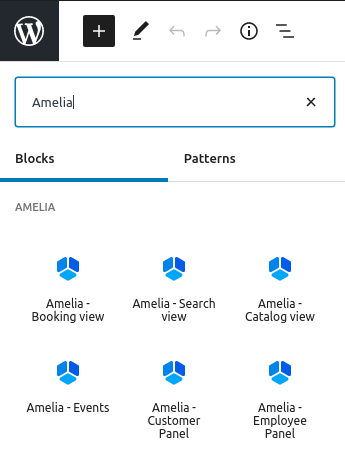
Gehen Sie zuerst zu WP Pages, wählen Sie „Neu hinzufügen“ und in der oberen rechten Ecke oder unter dem Seitentitel sehen Sie die Option „+“ („Block hinzufügen“). Sobald Sie auf diese Option klicken, haben Sie die Möglichkeit, Amelia auszuwählen oder Amelia in den Suchblock zu schreiben.

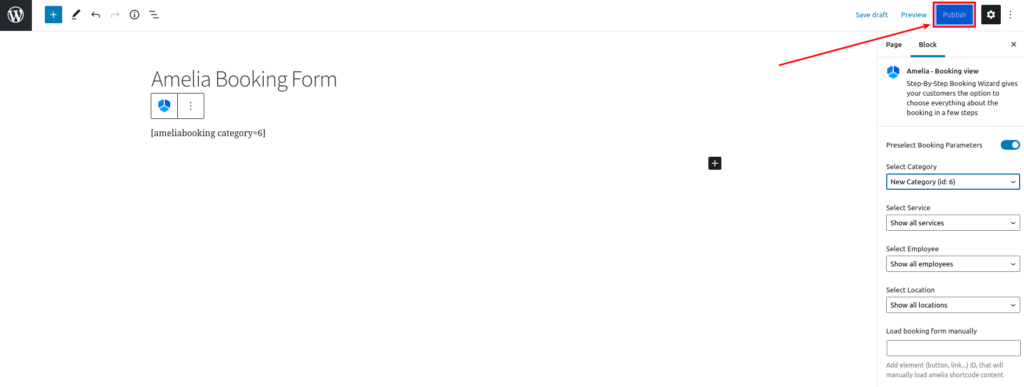
Wenn Sie auf eine der Optionen zur Anzeige des Buchungsformulars klicken, erscheint der Shortcode im Block. Wenn Sie Amelia – Buchungsansicht wählen, sehen Sie im Menü auf der rechten Seite eine Option zum Aktivieren von „Buchungsparameter vorwählen“. Diese Option ist vorhanden, wenn Sie einen Shortcode erstellen möchten, der die Buchung nur für eine Kategorie, einen Service, einen Mitarbeiter oder einen Standort oder eine Kombination davon anzeigt. Wenn Sie über die Pro- oder Entwicklerlizenz verfügen und über Pakete verfügen, können Sie auswählen, ob Sie nur Dienste, nur Pakete oder beides anzeigen möchten.
Wenn Sie in diesen Feldern etwas auswählen, werden Sie feststellen, dass der Shortcode automatisch geändert wird.
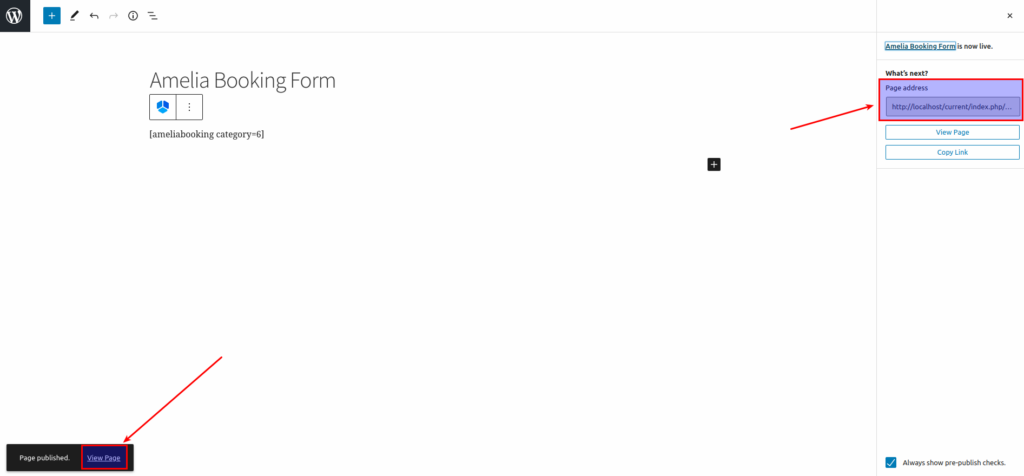
Wenn Sie mit der Vorbereitung Ihres Amelia-Shortcodes fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern und die Seite zu veröffentlichen.

Nachdem Sie die Seite veröffentlicht haben, können Sie sie durch Klicken auf die Schaltfläche Seite anzeigen auf der linken Seite oder durch Klicken auf den URL-Link auf der rechten Seite der Seite anzeigen.

Elementor Page Builder
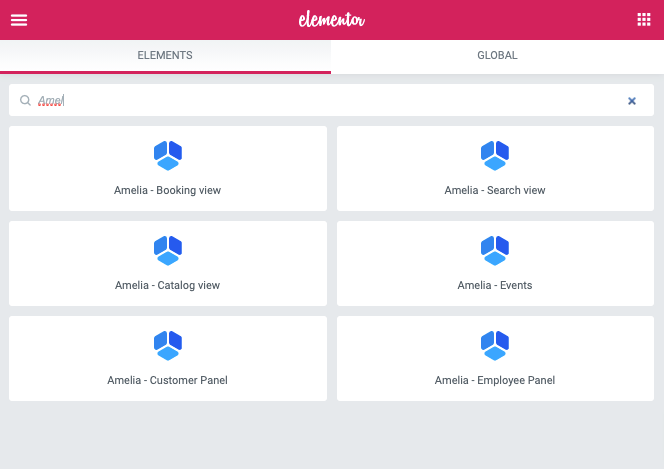
Wenn Sie den Elementor Page Builder-Editor auf Ihrer Website öffnen, auf der Sie das Amelia-Plugin installiert und eingerichtet haben, können Sie nach Amelia suchen oder scrollen, bis Sie zu den Amelia-Blöcken innerhalb der Elementor-Benutzeroberfläche gelangen, wie in der Abbildung unten gezeigt.

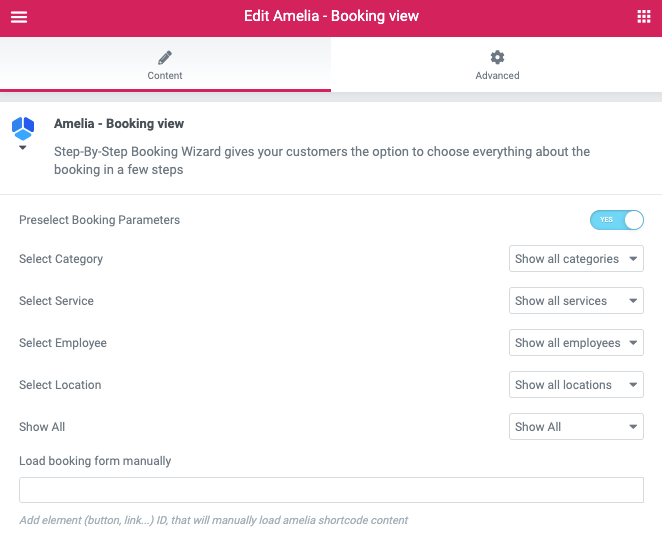
Wenn Sie den gewünschten Block auswählen, ziehen Sie ihn per Drag-and-Drop auf die Seite und Sie sollten den Schalter „Buchungsparameter für Buchungsformulare vorwählen“ aktivieren und weitere Optionen werden angezeigt. Dort können Sie Optionen aktivieren oder deaktivieren, die Sie auf der Seite Ihrer Website anzeigen möchten. Das Beispiel von Amelia – Buchungsansicht ist im Bild unten dargestellt.

Wenn Sie fertig sind, vergessen Sie nicht, auf VERÖFFENTLICHEN zu klicken, um Ihre Seite zu veröffentlichen.
Klassischer Editor
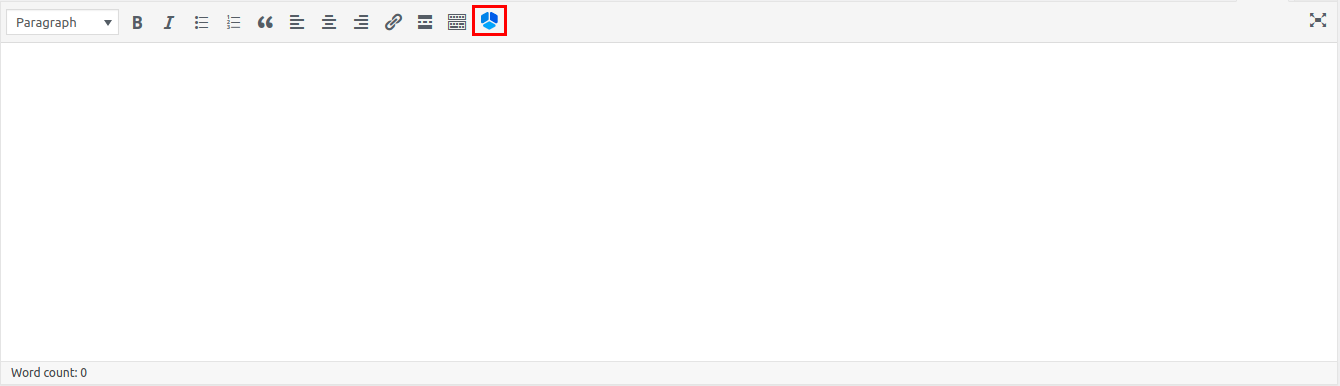
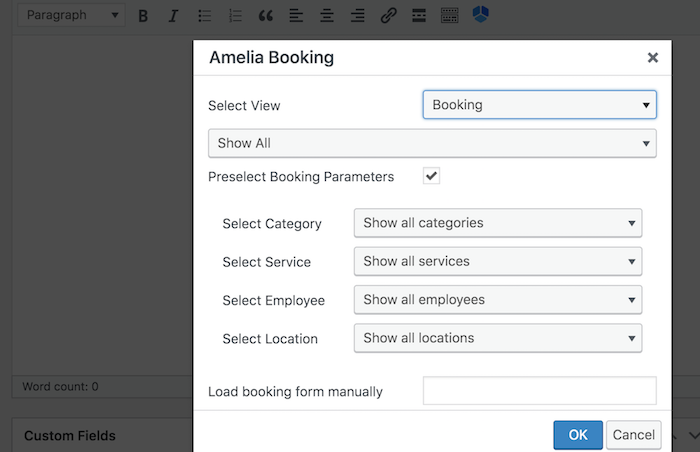
Wenn Sie im WordPress-Admin-Panel zu „Seiten“ und dann auf die Schaltfläche „Neu hinzufügen“ gehen, sehen Sie im Editor die Schaltfläche Amelia zum Einfügen von Shortcodes.

Nachdem Sie darauf geklickt haben, öffnet sich das Amelia-Buchungs-Widget. Wählen Sie im Dropdown-Menü „Buchung“, klicken Sie auf „OK“ und „Veröffentlichen“ Sie Ihre Seite. Daraufhin wird Ihnen das Basis-Buchungsformular mit allen Optionen zur Auswahl der Dienste, Standorte und Mitarbeiter (falls Sie mehrere haben) angezeigt. Wenn Sie jedoch ein Buchungsformular für einen bestimmten Mitarbeiter, Standort, Service oder die Services einer bestimmten Kategorie anzeigen möchten, klicken Sie auf „Buchungsparameter vorwählen“. Es werden vier neue Optionen angezeigt, damit Sie ein anderes Buchungsformular anzeigen können. Mit diesen Optionen können Sie beispielsweise für jeden Mitarbeiter ein anderes Buchungsformular einstellen. Wenn Sie Pakete in Amelia haben, also eine Pro- oder Entwicklerlizenz des Plugins, können Sie auch auswählen, ob Sie nur Dienste oder nur Pakete im Formular anzeigen oder beides.

Schritt-für-Schritt-Buchungsansicht im Front-End
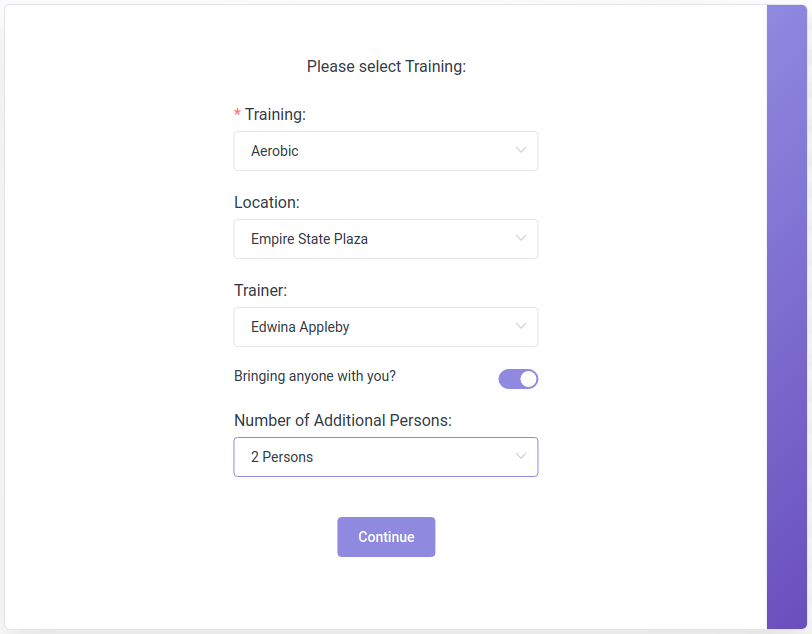
Im ersten Schritt wird Ihrem Kunden angeboten, einen „Service“, einen „Standort“ und einen „Mitarbeiter“ auszuwählen. Je nach gewähltem Service können zwei neue Optionen erscheinen: „Add extra“ und „Bringen Sie jemanden mit?“. Wenn der Benutzer sich entscheidet, ein Extra hinzuzufügen, wird erneut eine neue Option angezeigt, um das Extra und die zusätzliche Menge auszuwählen. Je nach gewähltem Extra wirkt sich diese Aktion auf freie Zeitfenster und den Servicepreis aus. “Bringen Sie jemanden mit?” ist für Kunden, die einige ihrer Freunde oder Familie zum Termin mitbringen möchten, ohne Daten für alle Mitglieder eingeben zu müssen.

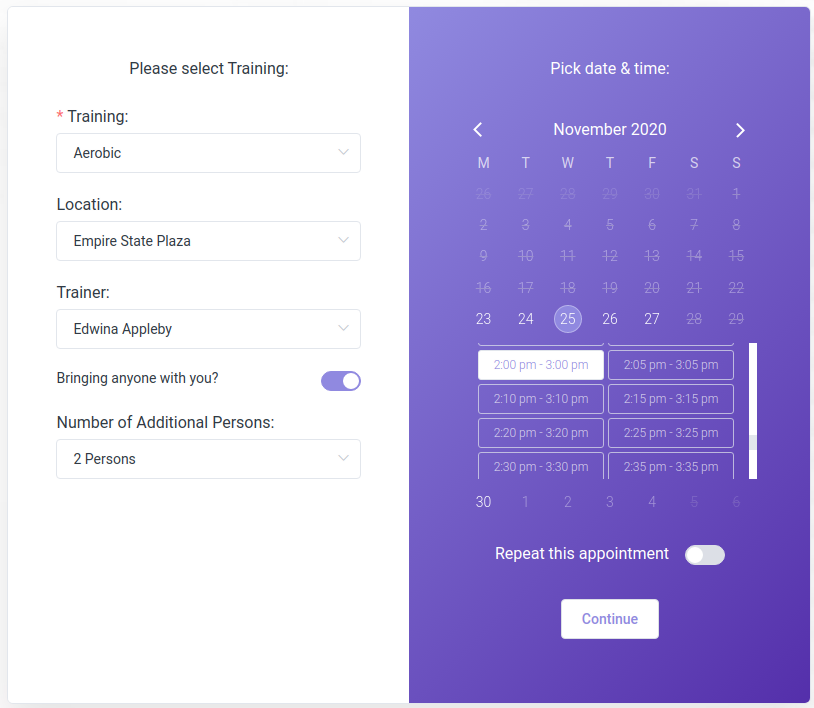
Nachdem sie auf „Weiter“ geklickt haben, sehen sie den zweiten Schritt – den Kalender, in dem sie einen bestimmten Tag aus den verfügbaren Terminen auswählen können, um ihren Termin zu buchen. Sobald sie die verfügbaren Datums-Zeitfenster ausgewählt haben, werden sie angezeigt.
Nachdem das Zeitfenster ausgewählt wurde, werden sie durch Klicken auf die Schaltfläche „Weiter“ zum dritten Schritt des Buchungsassistenten weitergeleitet.

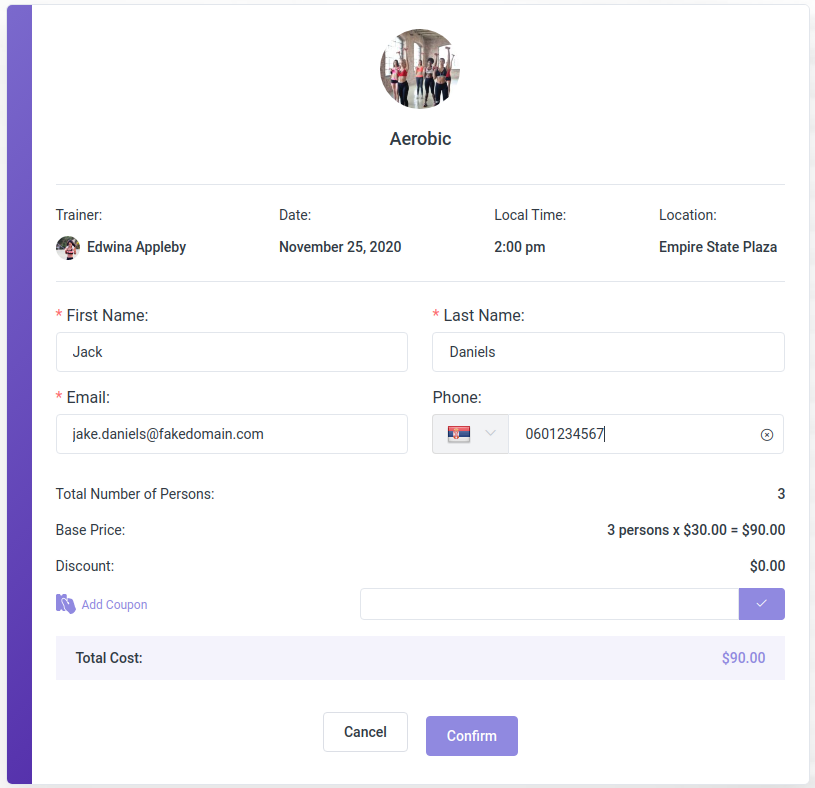
Der dritte Schritt ist der gleiche wie in der Ansicht „Frontend-Buchungssuche“ erläutert. In diesem Schritt gibt Ihr Kunde die persönlichen Daten ein, wählt die Zahlungsmethode aus, fügt einen Gutschein hinzu, falls er einen hat, und bestätigt, dass die Termindaten und die Preisberechnung korrekt sind. Wenn die Zahlungsmethode „PayPal“ gewählt wurde, erscheint als nächster Schritt das Modal „PayPal“. Wenn eine andere Zahlungsmethode ausgewählt wird, werden die Zahlung und E-Mails gesendet, der Termin wird hinzugefügt und der letzte Schritt der Buchung wird angezeigt.

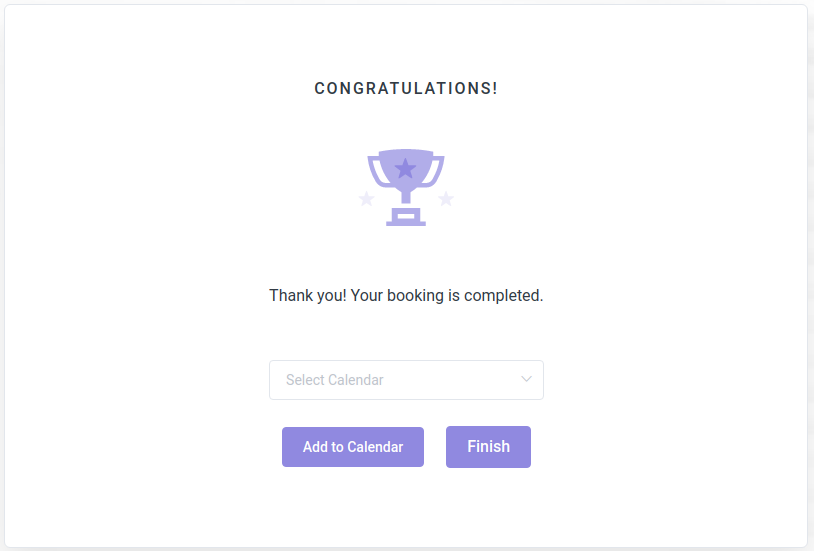
Der letzte Schritt des „Buchungsassistenten“ ist eine Option für Ihre Kunden, ihren Termin in den Kalender aufzunehmen. Es stehen vier Optionen zur Auswahl: „Google Kalender“, „Yahoo Kalender“, „iCal Kalender“ und „Outlook Kalender“.